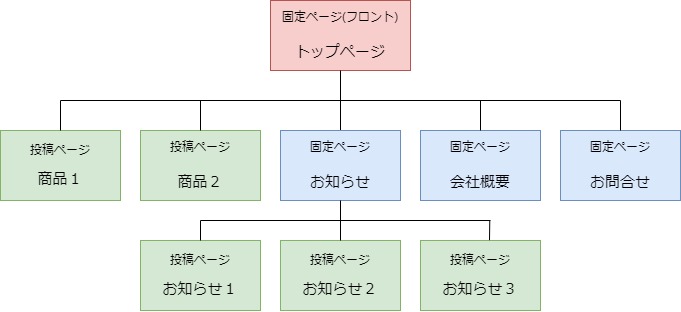
「トップページ」「固定ページ」「投稿ページ」でサイトを作っていく
WordPressでは 「トップページ」と「固定ページ」と「投稿ページ」 でサイトを作っていきます。
基本的に「トップページ」はユーザーが一番最初に訪れるページですので、デザインが重要になります。
「固定ページ」では、会社概要や費用、お問合せ先など、頻繁に更新のないページで利用します。
「投稿ページ」は、お知らせやイベント情報、ブログ等、更新・投稿頻度の高いページで利用します。

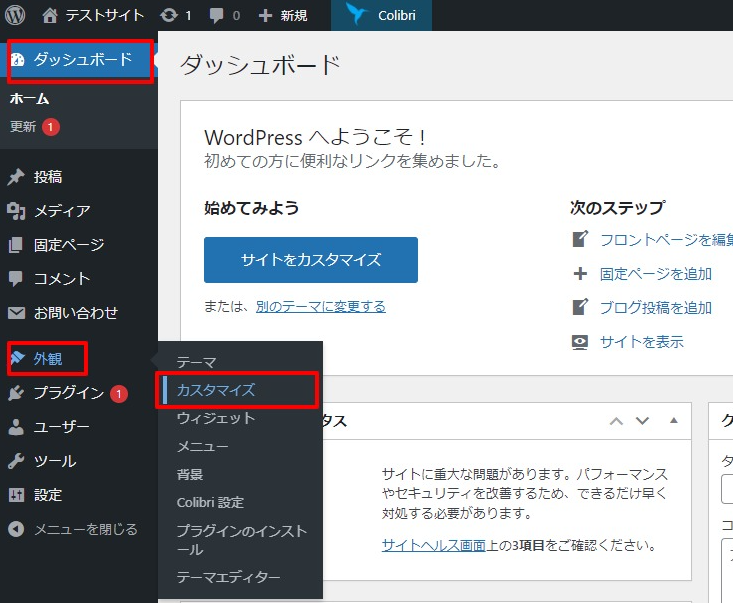
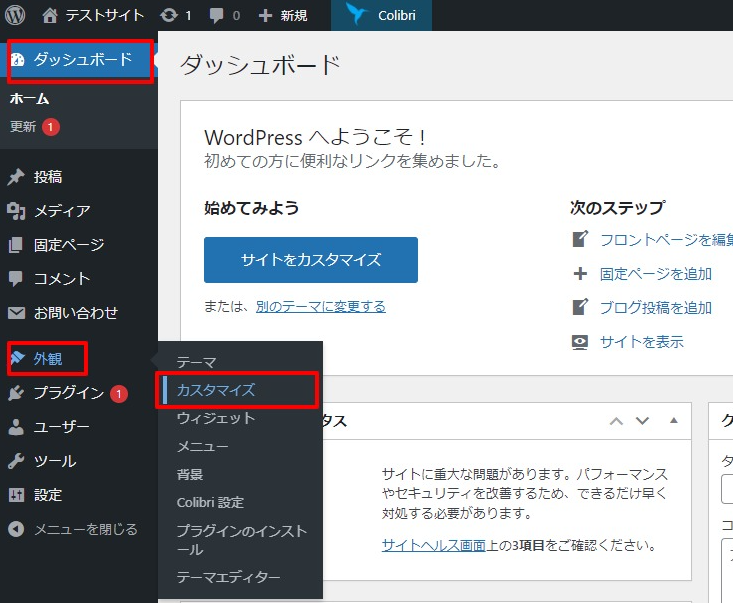
トップページは「ダッシュボード→外観→カスタマイズ」の画面で作っていきます。


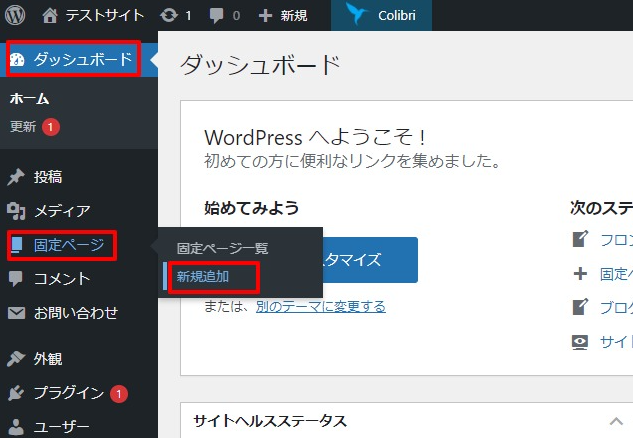
固定ページは「ダッシュボード→固定ページ→新規作成」で作っていきます。


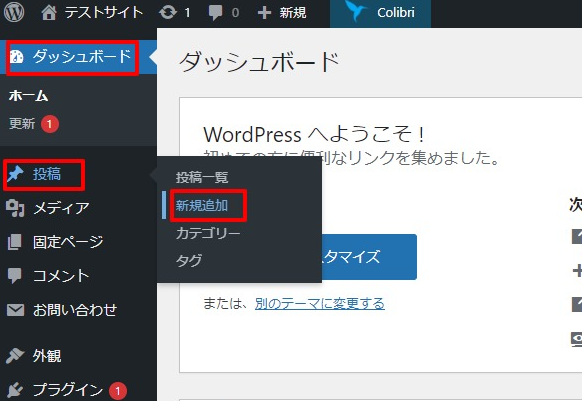
投稿ページは 「ダッシュボード→投稿→新規作成」 で作っていきます。
記事の書き方は固定ページと投稿ページで共通です。


トップページは3部構成が基本
ホームページにおけるトップページは「ヘッダー」「コンテンツ」「フッター」が基本です。

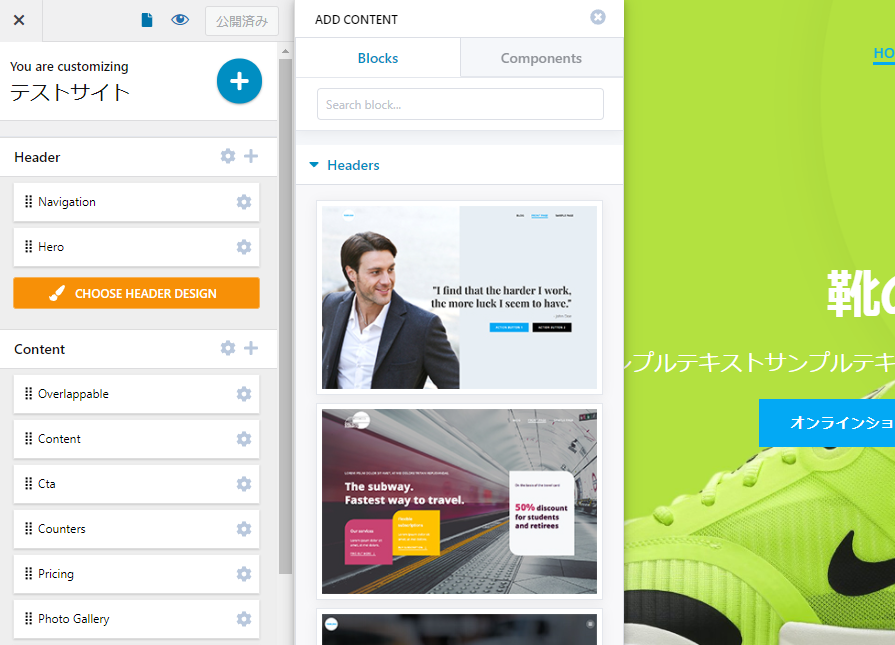
これらはカスタマイズ画面からデザインできます。


↑カスタマイズ画面
ヘッダーの作り方
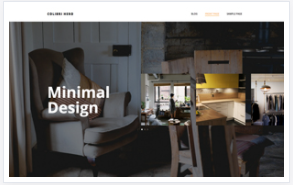
ヘッダーはトップページの中でもユーザーが一番最初に目にする部分です。
事業のブランドイメージをもとに作成しましょう。
また競合等がいる場合は他社との異なるデザインにすることをおすすめします。
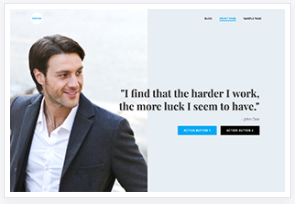
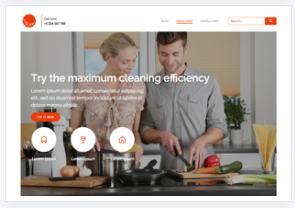
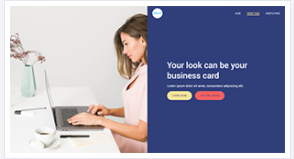
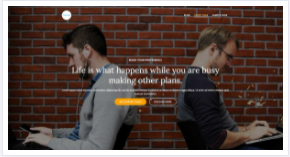
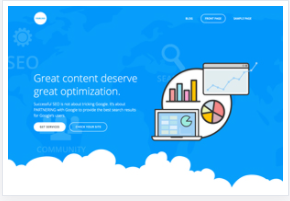
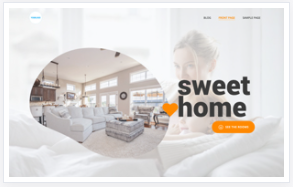
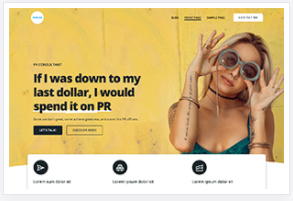
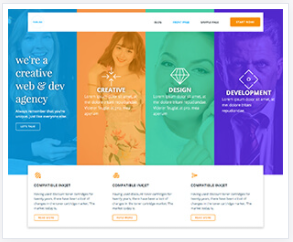
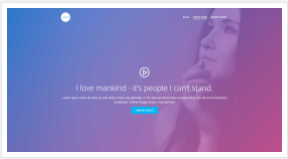
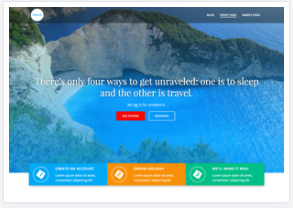
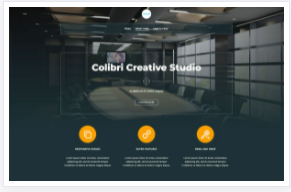
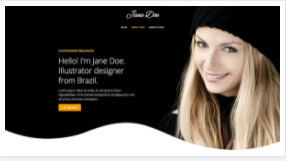
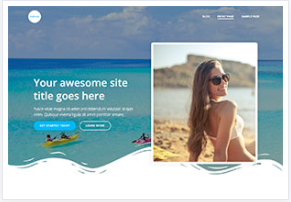
ベースとなるデザインは約30種類用意しておりますので、好きなものをクリックします。






























コンテンツの作り方
トップページのコンテンツでは、自社の理念、サービス、商品、特徴、連絡先等を記載します。
固定ページや投稿ページへの導線を意識して作成しましょう。
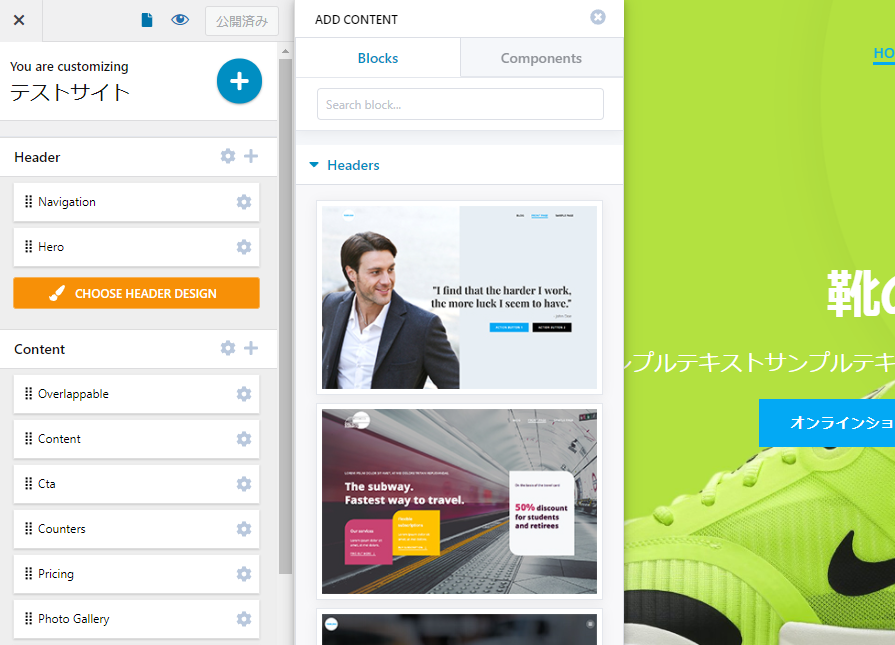
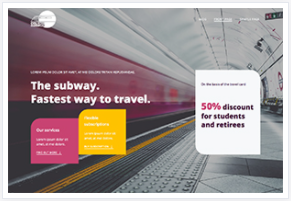
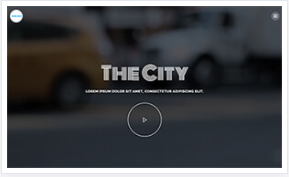
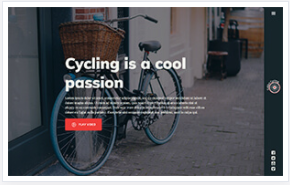
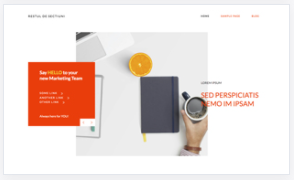
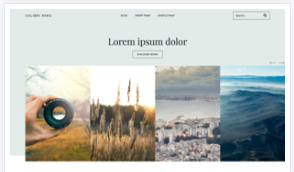
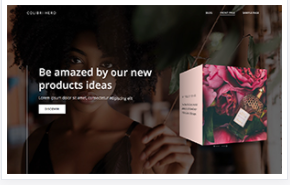
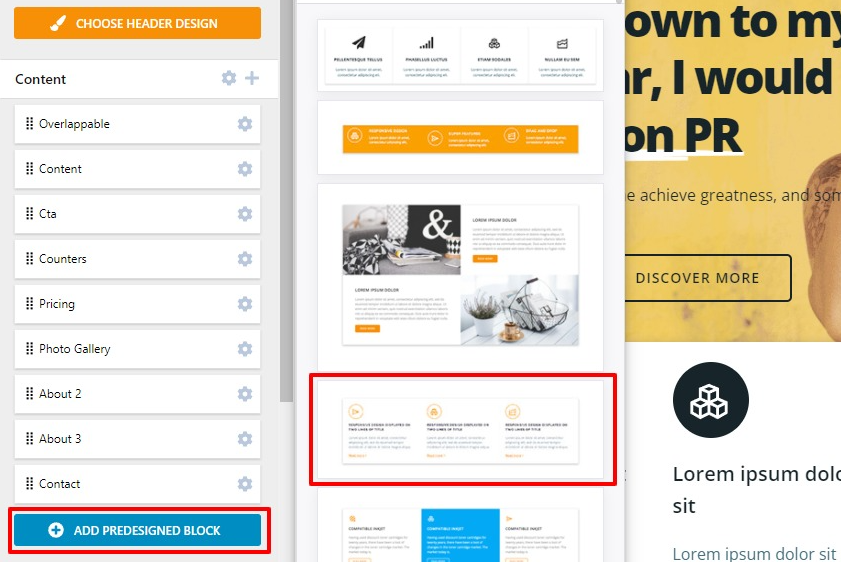
ベースとなる Blocks(デザインブロック) がありますので、まずはそちらから選ぶとカッコいいサイトが出来上がります。
Blocks(デザインブロック)
Components (部品) を組み合わせて作られたデザイン済みのブロックです。
クリックするとサイトに配置されます。




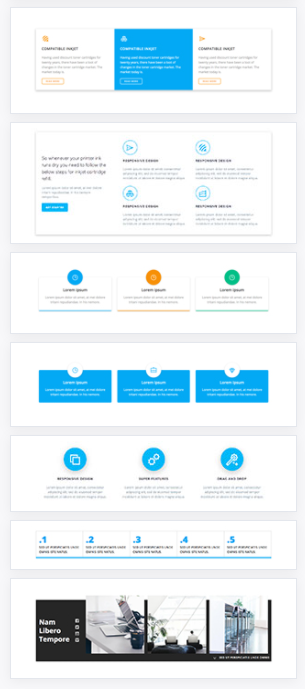
デザインブロック一覧
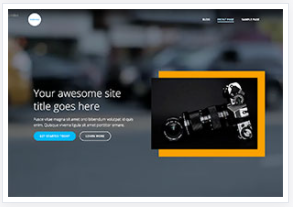
- Hero Accent (トップアクセント)
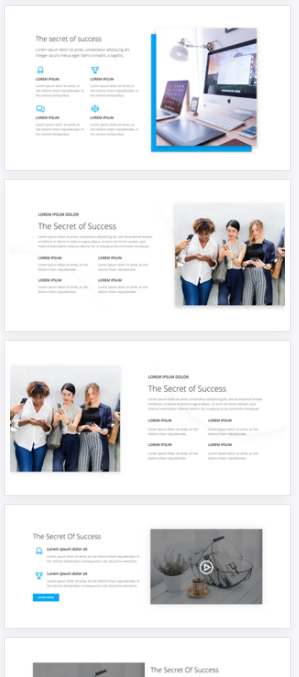
- About (説明ブロック)
- Features (特徴ブロック)
- Content (コンテンツブロック)
- Call To Action (連絡先ブロック)
- Blog (投稿一覧ブロック)
- Counters (カウンターブロック)
- Portfolio (プロフィールブロック)
- Photo Gallery (ギャラリーブロック)
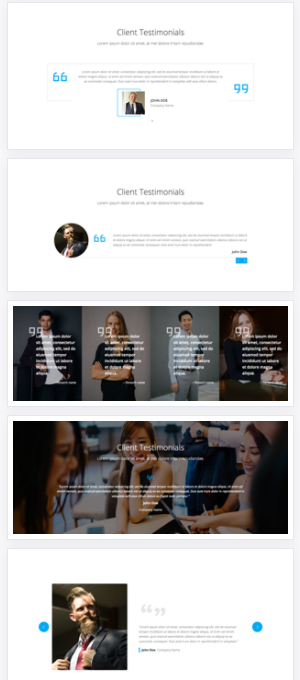
- Testimonials (お客様の声ブロック)
- Clients (クライアントブロック)
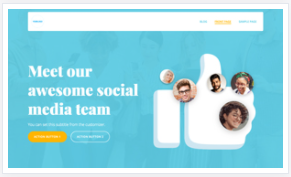
- Team (チームブロック)
- Contact (お問合せブロック)
- F.A.Q. (質問コーナーブロック)
- Pricing (価格ブロック)
- Blank (空ブロック)
Components (部品)
Blocks(デザインブロック) に部品を追加してカスタマイズできます。
部品を組み合わせて独自にブロックを作ることもできます。


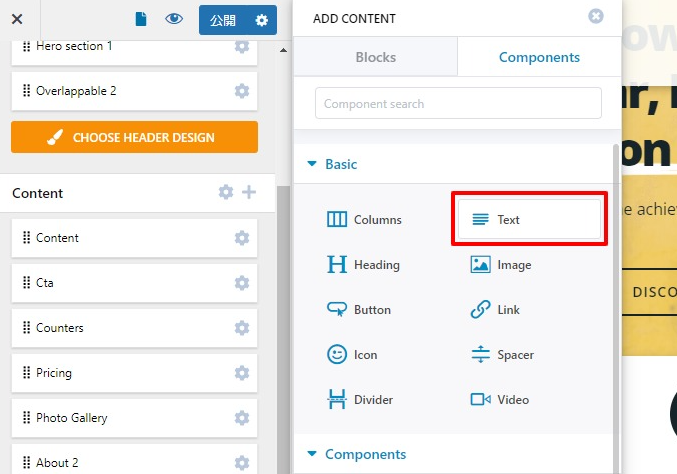
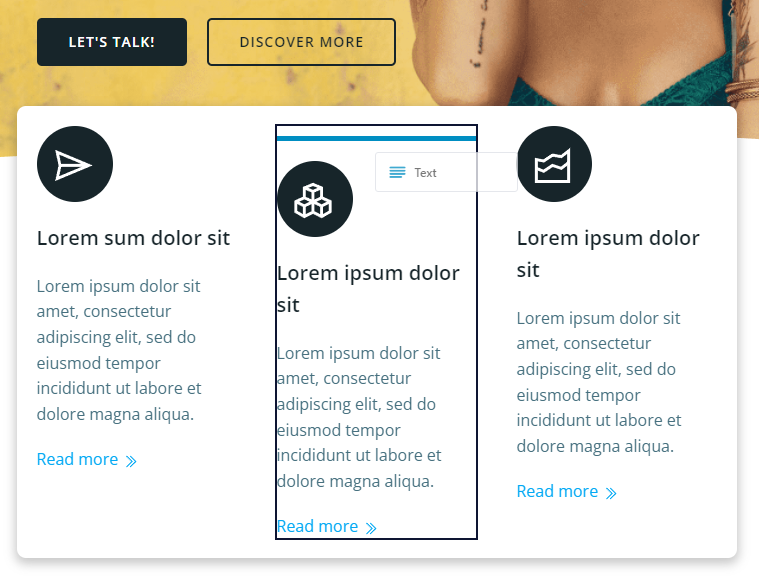
↑部品「Text」を追加している
Basic (基本)
- Columns (カラム)
- Text (テキスト)
- Heading (見出し)
- Image (画像)
- Button (ボタン)
- Link (リンク)
- Icon (アイコン)
- Spacer (スペース)
- Divider (区切り)
- Video (動画)
Components (部品)
- Tabs (タブ)
- Carousel (カルーセル)
- Slider (スライドショー)
- Pricing (価格)
- Pricing Table (価格表)
- Image Collage (イメージコラージュ)
- Accordion (折り畳み)
- Accordion menu (アコーディオンメニュー)
- Dropdown menu (ドロップダウンメニュー)
- Vertical menu (垂直メニュー)
- Map (地図)
- Social Icons (SNSアイコン)
- Icon List (アインコリスト)
- Counter (カウンター)
- Contact Form (お問合せフォーム)
- Blog Posts (投稿一覧)
- Subscribe Form (登録フォーム)
- Image Gallery (イメージギャラリー)
- Flip Box (フリップボックス)
- Shortcode (ショートコード)
- Breadcrumb (パンくずリスト)
Site Data (サイトデータ)
- Home Button (ホームボタン)
- Widget Area (ウィジェットエリア)
- Logo (ロゴ)
- Copyright (著作権表示)
- Search (検索)
- Page Title (ページタイトル)
Blog Components (ブログ用部品)
- Read More (もっと読む)
- Post categories (カテゴリー)
- Post Summary (概要)
- Post Metadata (メタデータ)
- Post nav button (前・次の投稿ボタン)
- Post thumbnail (サムネイル)
- Post title (タイトル)
- Post tags (タグ)
- Blog Categories Container (カテゴリーコンテナ)
- Blog Navigation (ナビゲーション)
- Blog Tags Container (タグコンテナ)
フッターの作り方
フッターには会社情報や利用規約、個人情報保護方針等のリンクを配置します。
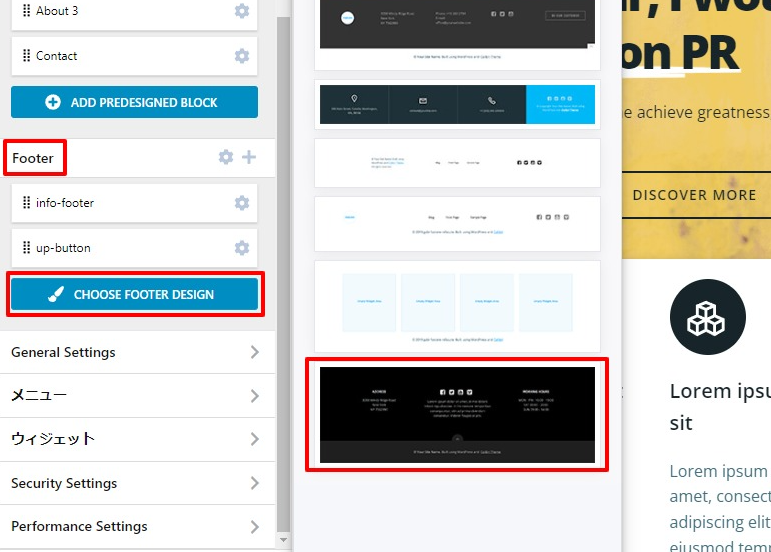
カスタマイズ画面の「Footer(フッター)」から「CHOOSE FOOTER DESIGN(フッターデザインを選ぶ)」をクリックし、好きなデザインを選択します。
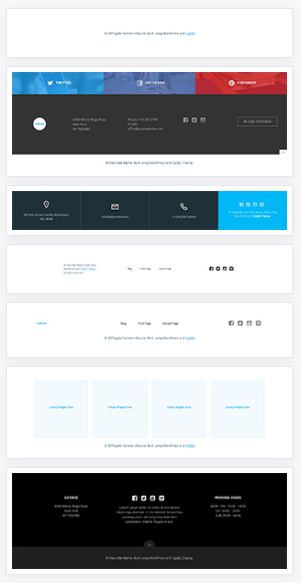
ベースとなるデザインは7種類用意されています。


固定・投稿ページを作る
お知らせやハウツー記事やブログなど、頻繁にページの追加や更新、修正を行う場合は「投稿ページ」を利用します。
会社概要、サービス内容、料金ページなど、頻繁にページの追加や更新がないようなページは「固定ページ」を利用します。
新規ページの追加
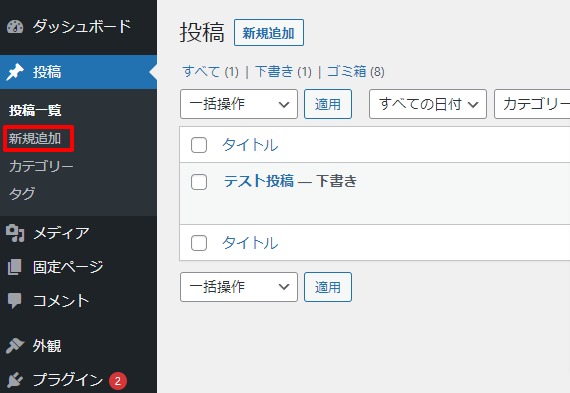
ダッシュボード→投稿→新規追加をクリックします。
投稿ページの新規追加

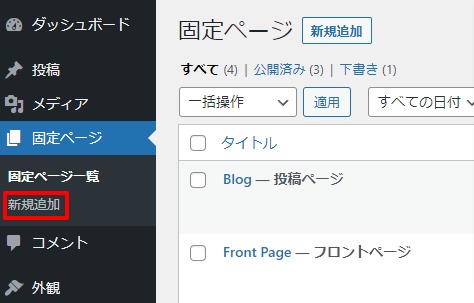
固定ページの新規追加

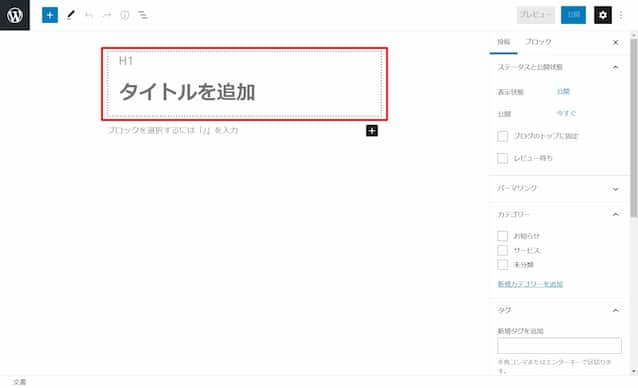
タイトルを入力する

文章を入力する
文章を入力するときは、「ブロックを選択するには…と書いてある部分をクリック」または「プラスマークをクリックして段落を選択」します。

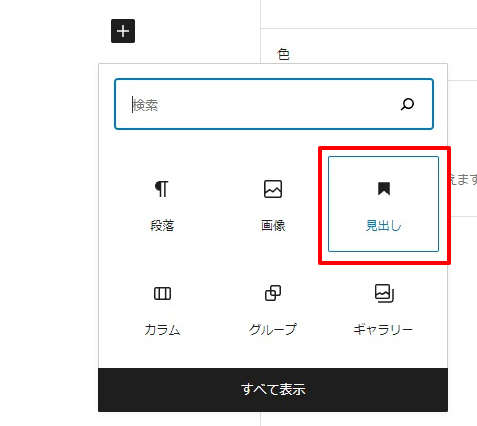
見出しを追加する
プラスをクリックして、「見出し」をクリックします。

最初は見出しH2が配置されます。状況に応じてH3やH4に変更しましょう。(大段落H2、中段落H3、小段落H4…のようなイメージです)

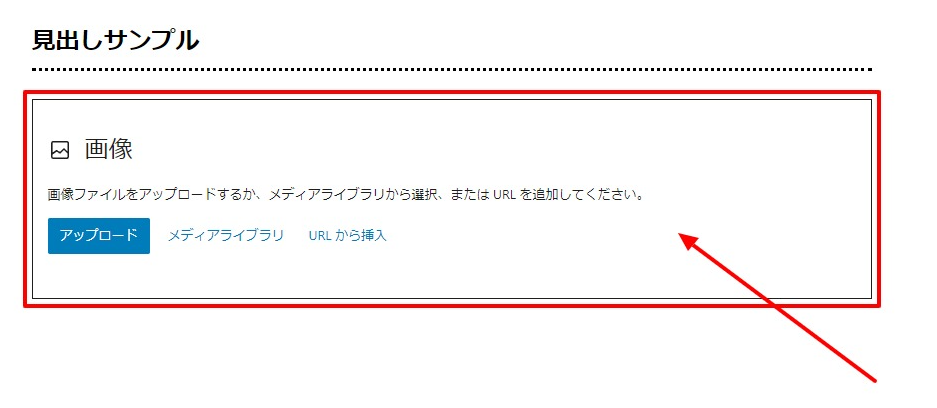
画像を追加する
プラスをクリックして、「画像」をクリックします。その後、画像を枠内にドラッグ&ドロップします。
すると画像がアップロードされ、表示されます。



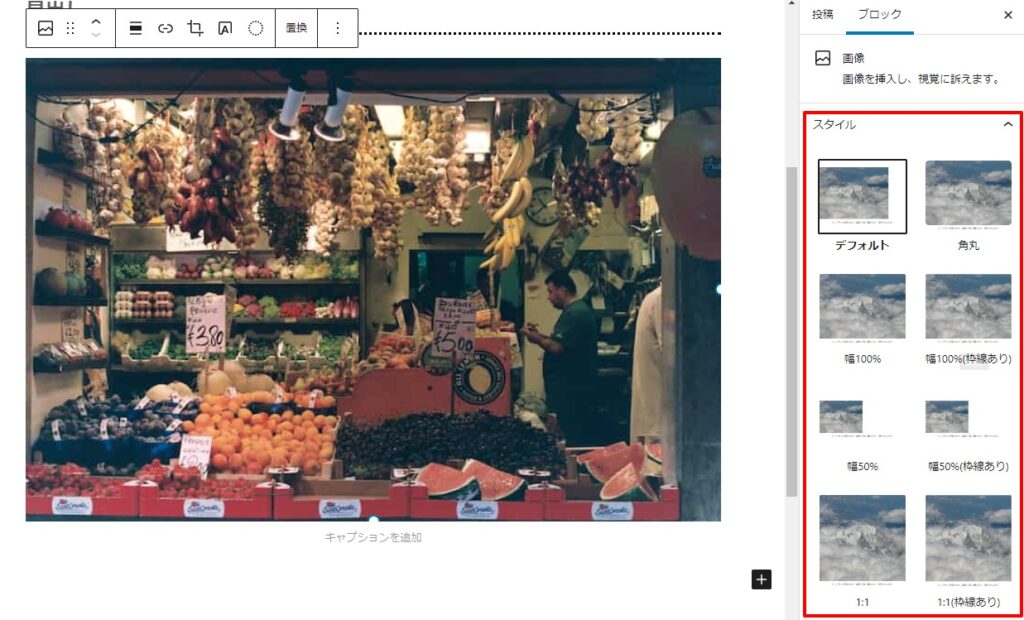
リサイズ・トリミングをする
デフォルトの設定では、画像は横幅100%で表示されます。
画像を半分にリサイズしたり、正方形にトリミングするには、右のパネルから設定可能です。

幅100%

幅100%(枠線あり)

幅50%

幅50%(枠線あり)

1:1(正方形)

1:1(正方形) (枠線あり)

3:1

2:1

16:9

黄金比

幅100%

幅100%(枠線あり)

幅50%

幅50%(枠線あり)

1:1(正方形)

1:1(正方形) (枠線あり)

3:1

2:1

16:9

黄金比

白銀比

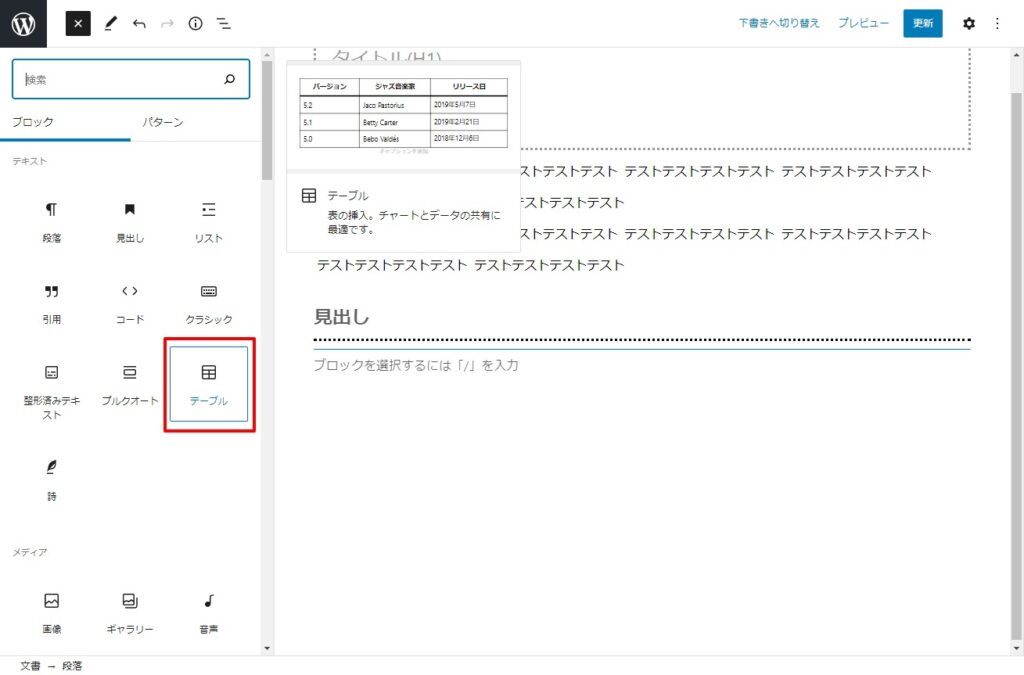
表を追加する
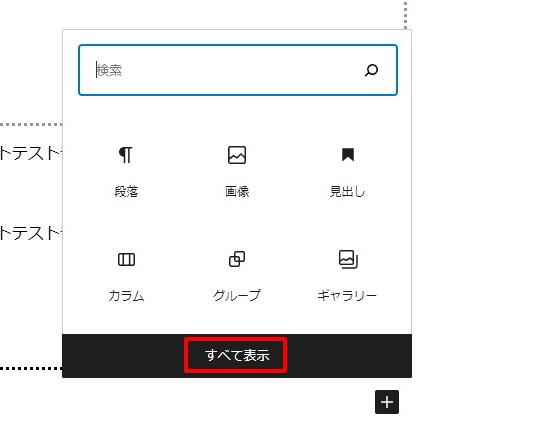
プラスをクリックし、「すべて表示」をクリックすると、左側のパネルにブロック一覧が表示されます。
そのパネルの「テキスト→テーブル」をクリックします。
するとカラム数と行数を設定するブロックが追加されます。
※カラム数は表の列数のことです。
カラム数と行数を決定したら、表を作成をクリックします。後からでもカラム数行数は変更可能です。



表のサンプル
| テスト | テスト |
| テスト | テスト |
| テスト | テスト |
| テスト | テスト |
| テスト | テスト |
| テスト | テスト |
カバー画像を追加する
カバー画像とは、画像の上に文字を記載したものです。
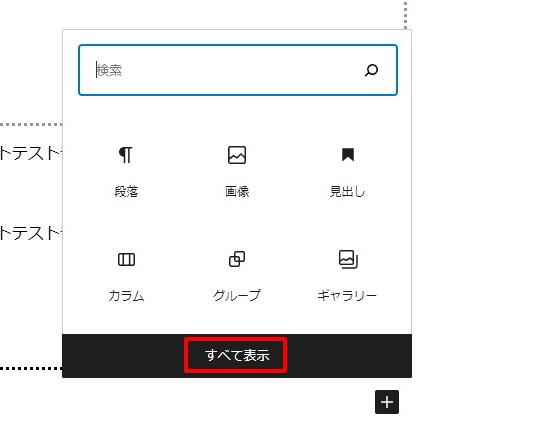
プラスをクリックし、「すべて表示」をクリックすると、左側のパネルにブロック一覧が表示されます。
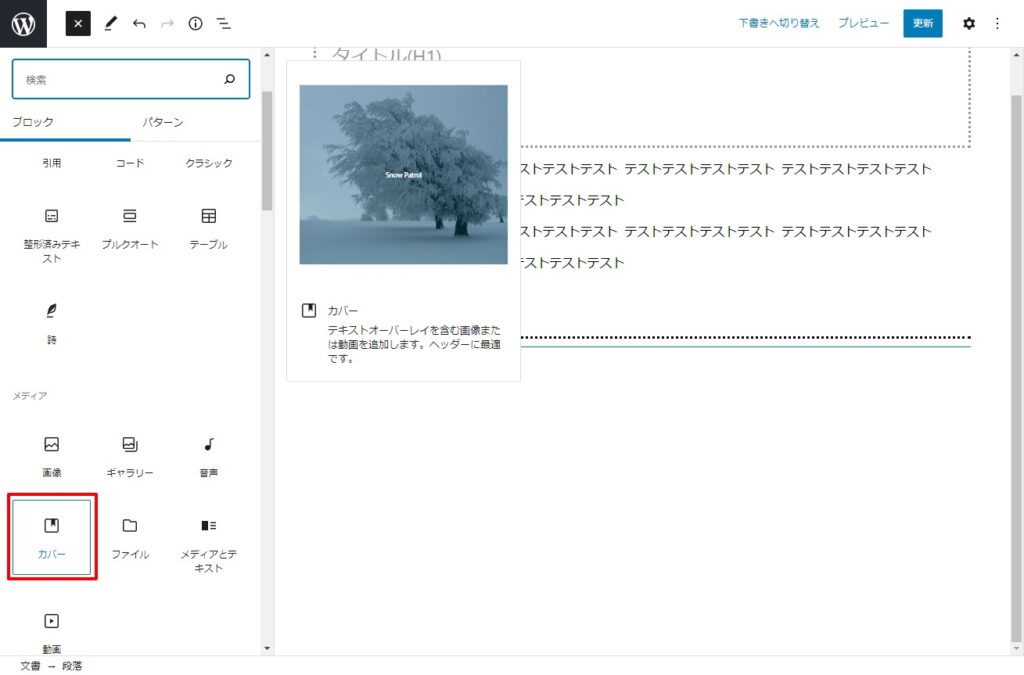
そのパネルの「メディア→カバー」をクリックします。
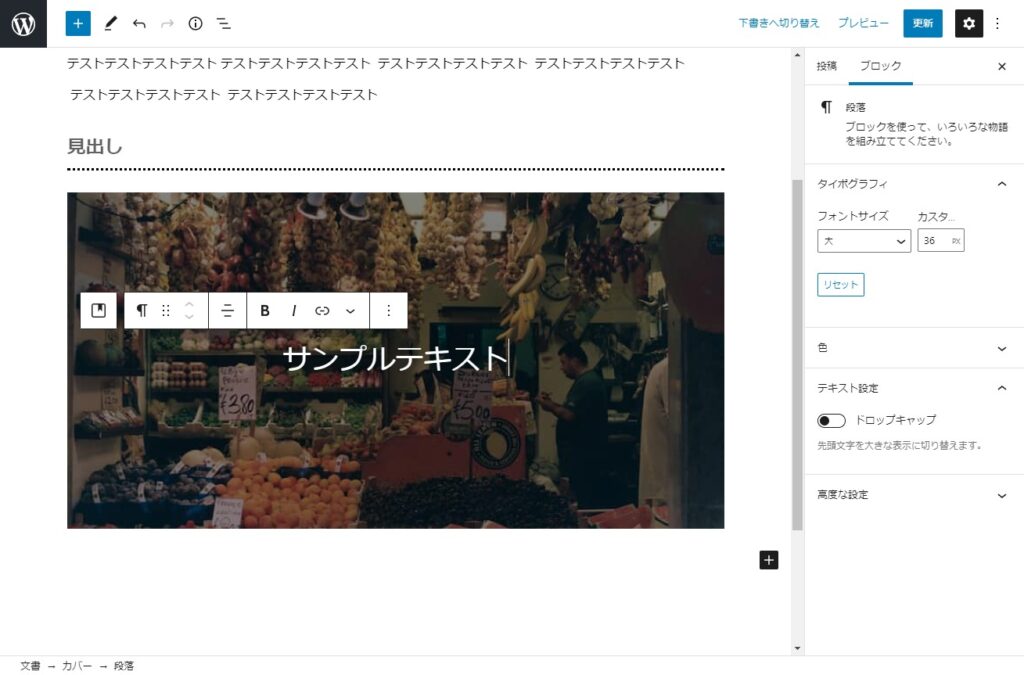
あとは画像をドラッグ&ドロップし、テキストカーソルが画像の上に表示されるので、テキストを記入します。



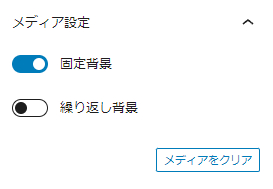
オプション1:固定背景
右のパネルの「メディア設定」から「固定背景」にチェックを入れると、下のようになります。

サンプル
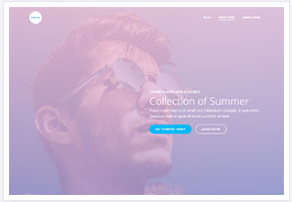
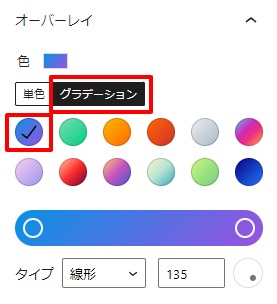
オプション2:グラデーション
右のパネルの「オーバーレイ」から「グラデーション」をクリックし、パレットをクリックすると、下のようになります。


サンプルテキスト
オプション3:焦点ピッカー
「メディア設定」から画像の焦点を決めることができます。
下画像のように少し下に焦点を当てることで、カップを垂直中央に配置することができます。
※固定背景は解除する必要があります。


サンプルテキスト