Heading、Textの編集方法は同じ
Headingは見出しで利用します。
Textは通常の文章で利用します。
役割はそれぞれ異なりますが、編集の方法は同一です。
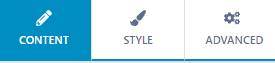
CONTENTの説明

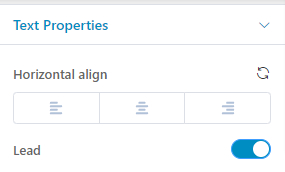
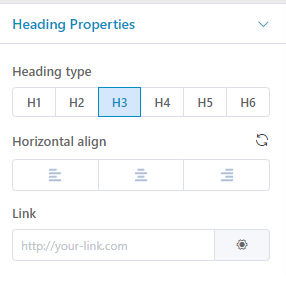
Text (Heading) Properties


Heading type (見出しの種類)
見出しのH1からH6までを設定できます。
大段落をH2とし、それ以下をH3→H4…とします。
見出しのH1からH6までを設定できます。
大段落をH2とし、それ以下をH3→H4…とします。

※Heading Propertiesのみ
Horizontal align (文字列の配置)
テキストを左寄せ、中央、右寄せに設定できます。

Lead (リード)
リード文にするかどうかを設定できます。
※Text Propertiesのみ

Link (リンク)
リンクを設定できます。
※Heading Propertiesのみ

STYLEの説明

Text

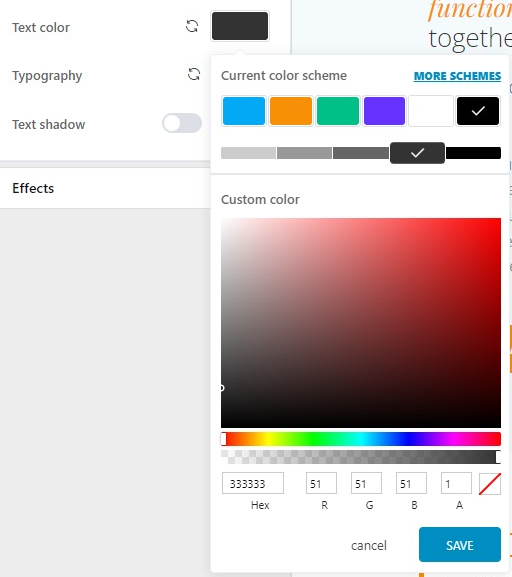
Text color
テキストの色を設定できます。
カラーパレットも用意されています。

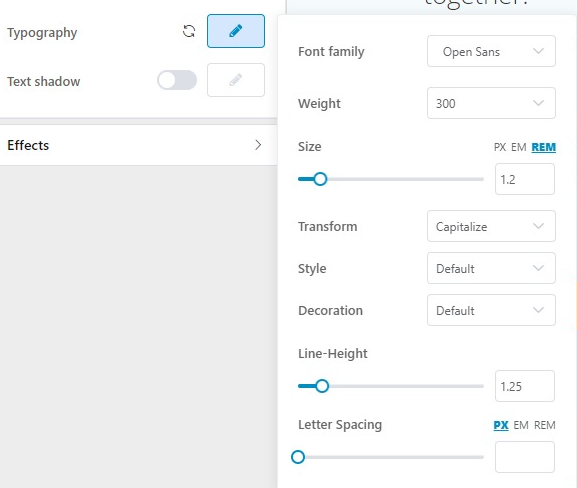
Typography

| Font family | フォントを変更できます。 |
| Weight | 太さを変更できます。WEBフォントを利用している場合は機能しない可能性があります。 |
| Size | 文字のサイズを変更することができます。単位はpx、em、remから選択できます。 |
| Transform | ・デフォルト ・uppercase すべての文字を大文字に変換させます。 ・lowercase すべての文字を小文字に変換させます。 ・capitalize それぞれの単語の最初の文字を大文字に変換させます。 |
| Style | ・デフォルト ・Italic イタリックに変換します。 |
| Decoration | ・デフォルト ・Underline 下線 ・Overline 上線 ・Line Through 打消し線 |
| Line-Height | 行間を設定できます。 |
| Letter Spacing | 文字間隔を設定できます。 |
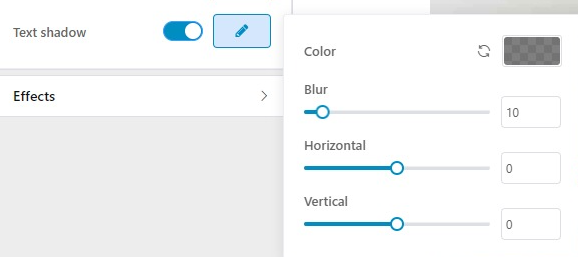
Text shadow
有効化すると、文字に影をつけることができます。

| Color | 影の色を調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
Effects (Headingのみ)
対象とする文字に動き(エフェクト)を加えることができます。

Effect Type
None、Hightlight、Rotateから選ぶことができます。
Hightlight では特定の文字に波線や丸を描くことができます。
Rotateでは表示する文字をローテーションで変更することができます。
Hightlight の例(Type shape:Circle)
Rotateの例(Type animation:Type)
Type shape(Hightlightの場合)、Type animation(Rotateの場合)
エフェクトの種類を選択できます。
Type shapeは以下から選択できます。
- Circle
- Curly
- Underline
- Double
- Double Underline
- Underline zigzag
- Diagonal
- Strikethrough
- X
Type animation は以下から選択できます。
- Type
- 3D flip
- Letter flip
- Letter flip vertical
- Slide
- Clip
- Zoom
- Scale
- Push
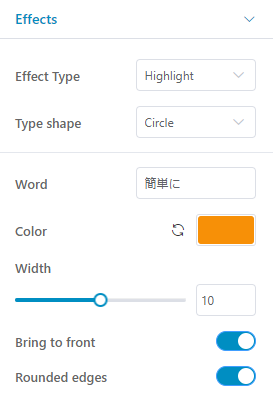
Word

エフェクト効果の対象となるワードを入力します。
「Webサイトは簡単に作れる!」という見出しの「簡単に」にエフェクトを与えたい場合は、Wordに「簡単に」と入力します。
| Color | エフェクトの色を設定できます。 |
| Width | エフェクトの線の太さを設定できます。 |
| Bring to front | エフェクトを前面に表示させます。 |
| Rounded edges | エフェクトの角を丸くします。 |
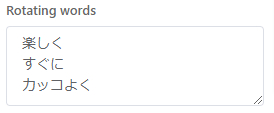
| Rotating words | ローテーションで表示するワードを入力します。 |
| Animation duration | ローテーションの間隔を設定できます。単位は秒です。 |
ADVANCEDの説明

State
Normalは通常の場合のデザインを設定できます。
Hoverは要素にマウスを当てた時のデザインを設定できます。

Background
要素の背景の設定ができます。

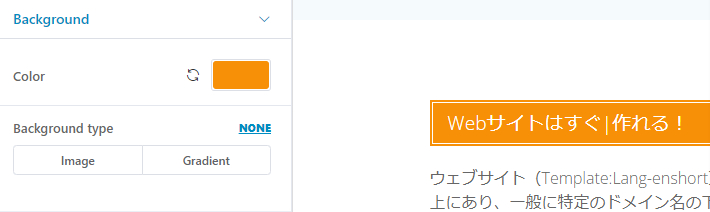
Color
背景の色を設定できます。

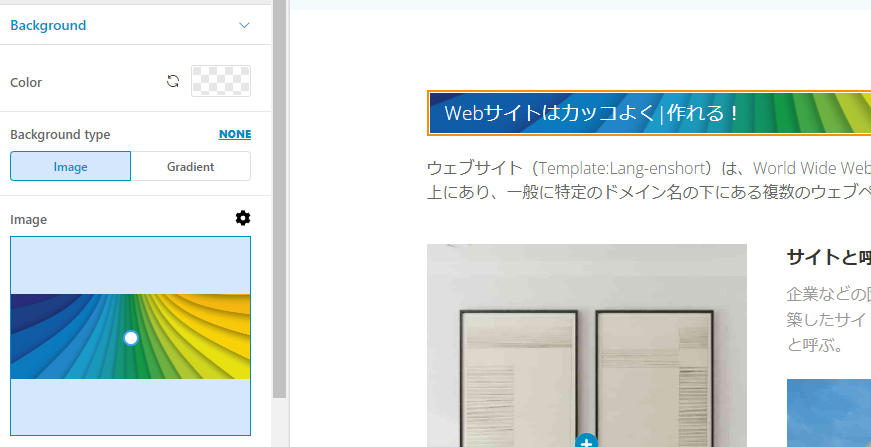
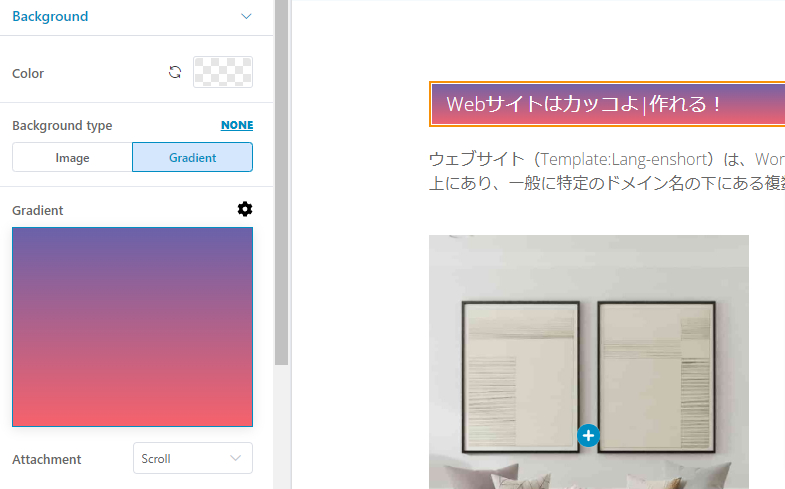
Background type
Imageを選択すると、要素の背景を画像にできます。

Gradientを選択すると、要素の背景をグラデーションにできます。

Attachmentを「Fixed」にすると、背景がスクロール量に応じて、変わります。
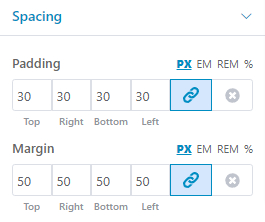
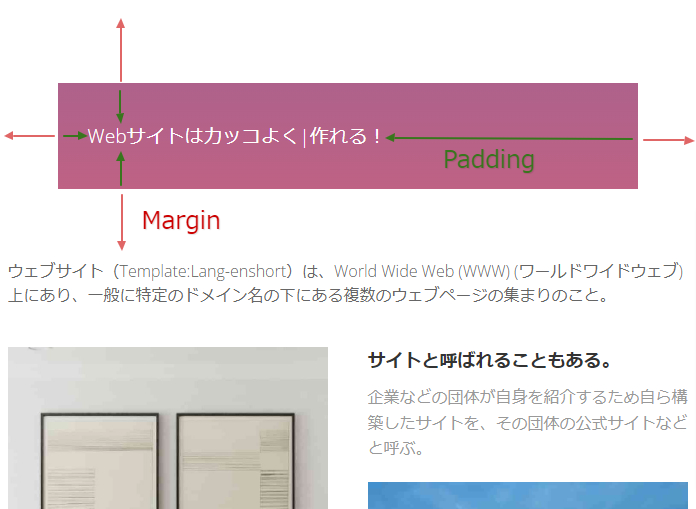
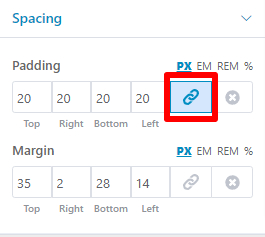
Spacing

Paddingは要素の内側のスペースのことです。
Marginは要素の外側のスペースのことです。
単位はPX、EM、REM、%から選ぶことができます。

赤枠のリンクマークをチェックすると、上下左右の数値を同じにできます。
チェックを外すと、バラバラに設定できます。

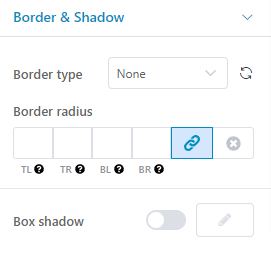
Border & Shadow
要素にボーダーを引くことや影を入れることができます。

Border type
ボーダーの種類を選ぶことができます。
- None
- Solid (一本線)
- Dashed (破線)
- Dotted (ドット)
- Double (二重線)
- Groove (立体的に窪んだ線)
- Ridge (立体的に隆起した線)
- Inset (上と左のボーダーが暗く、下と右のボーダーが明るい線)
- Outset (上と左のボーダーが明るく、下と右のボーダーが暗い線)
- Hidden
Border (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
上下左右のボーダーの太さを設定できます。

Color (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
ボーダーの色を設定できます。

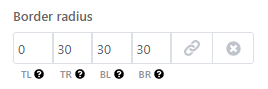
Border radius
ボーダーの角4点の丸みを調整できます。

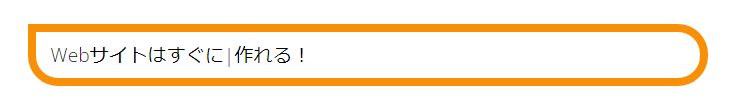
上記のように設定すると、以下のようになります。
(TLはTOP LEFTつまり左上、BRはBOTTOM RIGHTつまり右下です)

Box shadow
有効化すると、要素に影を入れることができます。

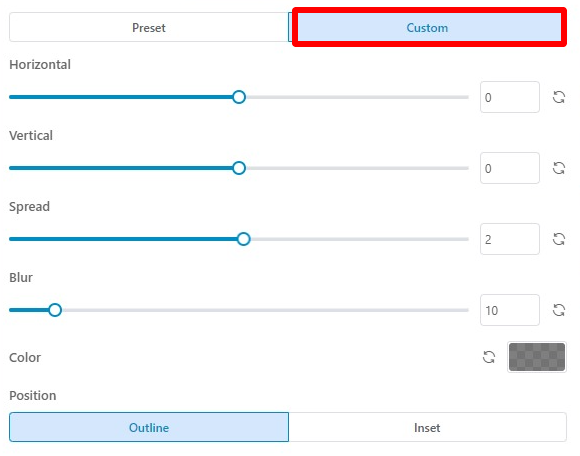
鉛筆マークをクリックし、Customを選択すると、影を細かく調整できます。

| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
| Spread | 影の広がりを調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Color | 影の色を調整できます。 |
| Position | Outlineは影を要素の外側につけます。Insetは影を要素の内側につけます。 |
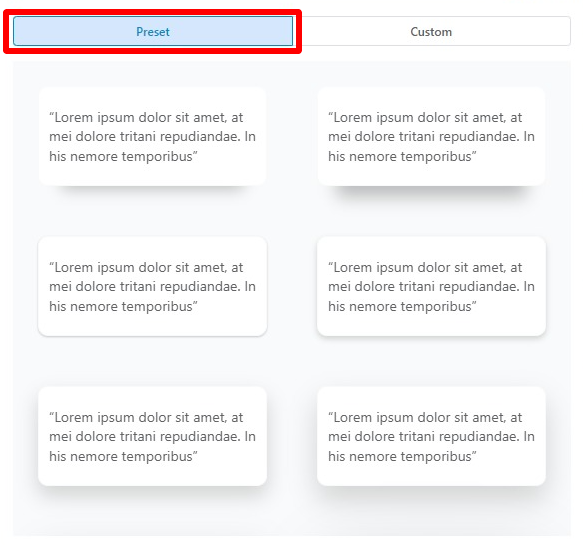
鉛筆マークをクリックし、Presetを選択すると、すでに設定された影を表示できます。

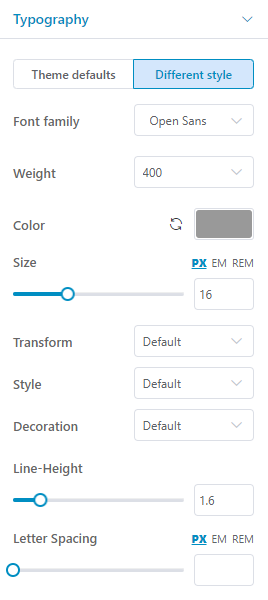
Typography
文字の設定をすることができます。
Theme defaultをクリックすると、「General Setting」で設定したデザインになります。
//「General Setting」 についてリンク配置する
Different styleをクリックすると、デザインをカスタマイズできます。

| Font family | フォントを変更できます。 |
| Weight | 太さを変更できます。WEBフォントを利用している場合は機能しない可能性があります。 |
| Size | 文字のサイズを変更することができます。単位はpx、em、remから選択できます。 |
| Transform | ・デフォルト ・uppercase すべての文字を大文字に変換させます。 ・lowercase すべての文字を小文字に変換させます。 ・capitalize それぞれの単語の最初の文字を大文字に変換させます。 |
| Style | ・デフォルト ・Italic イタリックに変換します。 |
| Decoration | ・デフォルト ・Underline 下線 ・Overline 上線 ・Line Through 打消し線 |
| Line-Height | 行間を設定できます。 |
| Letter Spacing | 文字間隔を設定できます。 |
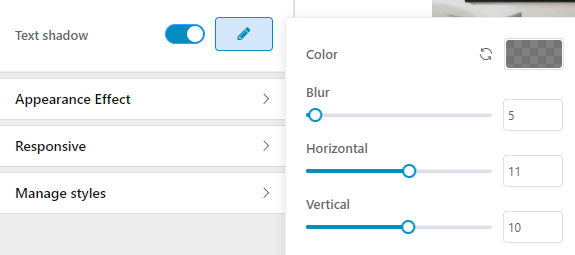
Text shadow
有効化すると、文字に影をつけることができます。

| Color | 影の色を調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
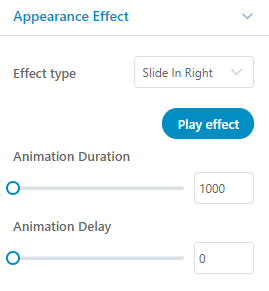
Appearance Effect
要素が画面内に表示されたときのエフェクトを設定できます。

Effect type
動きを設定できます。
設定できるエフェクト
None
Fading
Fade In
Fade In Up
Fade In Down
Fade In Left
Fade In Right
Zooming
Zoom In
Zoom In Up
Zoom In Down
Zoom In Left
Zoom In Right
Bouncing
Bounce In
Bounce In Up
Bounce In Down
Bounce In Left
Bounce In Right
Sliding
Slide In Up
Slide In Down
Slide In Left
Slide In Right
Rotating
Rotate In
Rotate In Down Left
Rotate In Down Right
Rotate In Up Left
Rotate In Up Right
Attention seekers
Bounce
Flash
Pulse
Rubber band
Shake
Swing
Tada
Wobble
Jello
Heart Beat
Light Speed
Light Speed In
Specials
Roll In
Jack In The Box
Flippers
Flip In X
Flip In Y
Animation Duration
動きのスピートを調整できます。
1000にすると1秒かけて動きます。3000にすると3秒かけて動きます。数字が大きいほど、ゆっくり動くことになります。
Animation Delay
画面内に要素が出現した後、何秒後に動き始めるかを調整できます。
0にすると、出現後すぐに動きます。1000にすると1秒後に動きます。
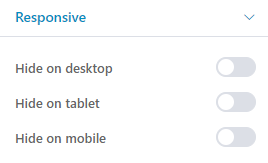
Responsive
ユーザーが使用する端末に応じて、要素を表示するかどうかを設定できます。

| Hide on desktop | 有効化すると、デスクトップでは表示されません。 |
| Hide on tablet | 有効化すると、タブレットでは表示されません。 |
| Hide on mobile | 有効化すると、スマホでは表示されません。 |
//各端末でデザインを変更する場合のリンク
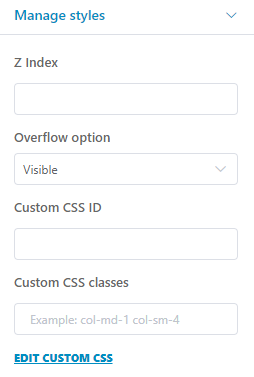
Manage styles
上級者向けの設定です。

Z Index
要素のZ方向の位置を設定できます。
「Zが0」「Zが1」の二つの要素がある場合、後者が前面に表示されます。
Overflow option
要素の高さや幅を固定している場合、文字や画像がその要素をはみ出た際に、はみ出た部分を表示するか、非表示にするかを設定できます。
Custom CSS ID
要素のタグにIDを設定できます。
Custom CSS classes
要素のタグにClassを設定できます。