簡単にトップページの雰囲気を変えることができます。
目次
- ヘッダーデザインの変更
- ヘッダーを画像にする
- ヘッダーを動画にする
- ヘッダーをスライドショーにする
- 区切り(Dividers)を追加する
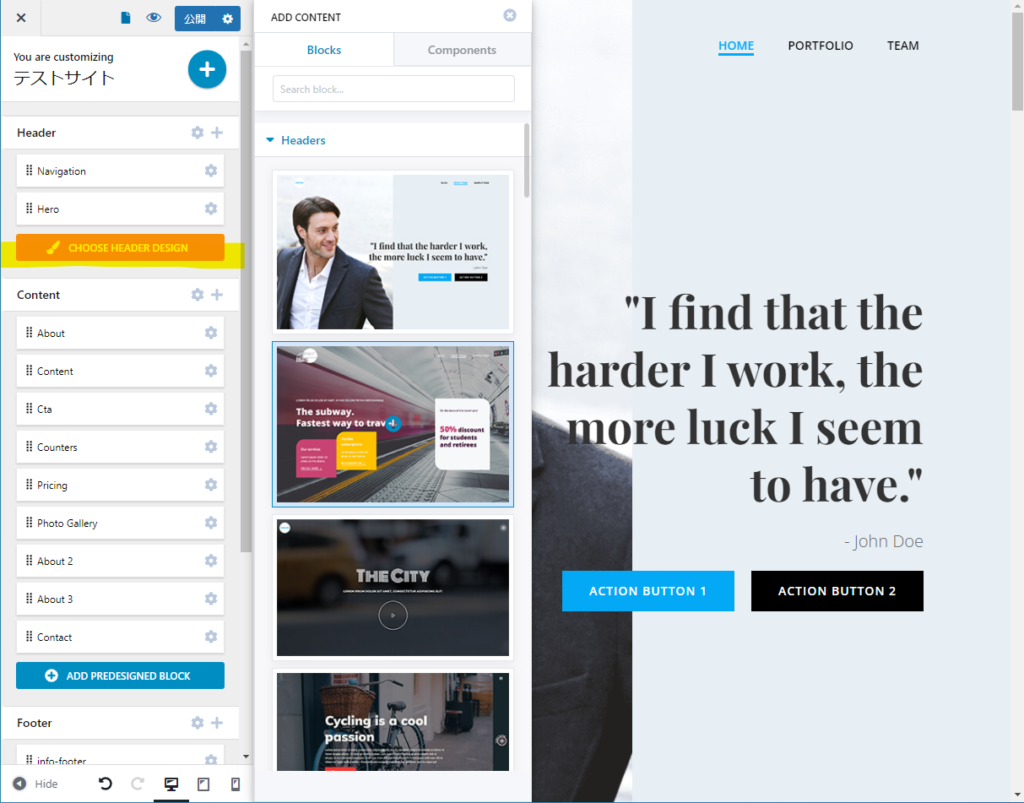
CHOOSE HEADER DESIGNをクリック
Headerのリストの「CHOOSE HEADER DESIGN」をクリックします。

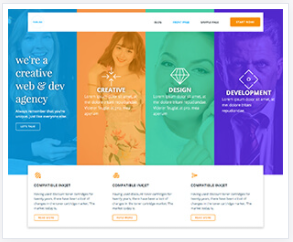
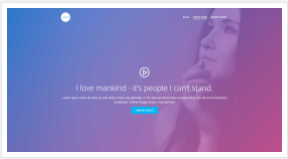
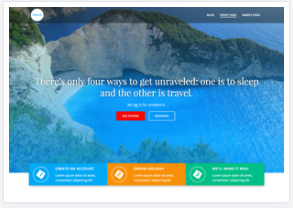
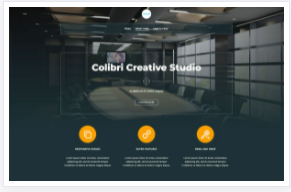
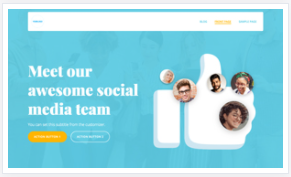
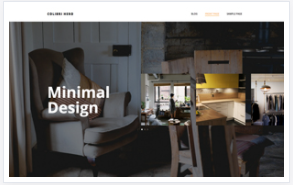
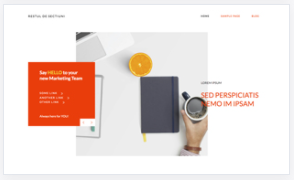
ヘッダーを選ぶ
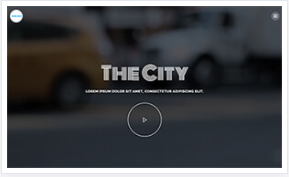
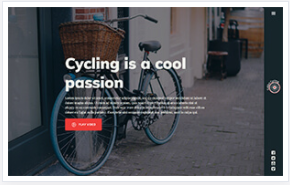
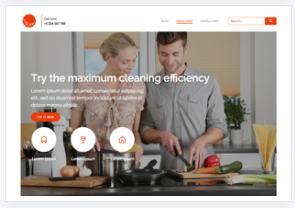
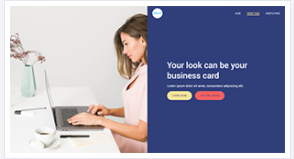
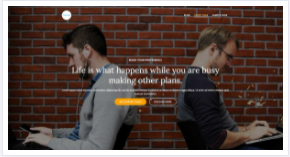
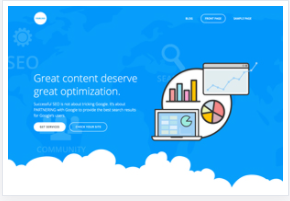
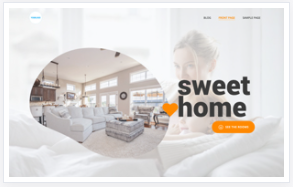
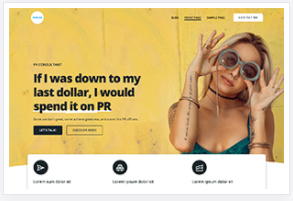
約30種類のヘッダーデザインから好きなものをクリックします。






























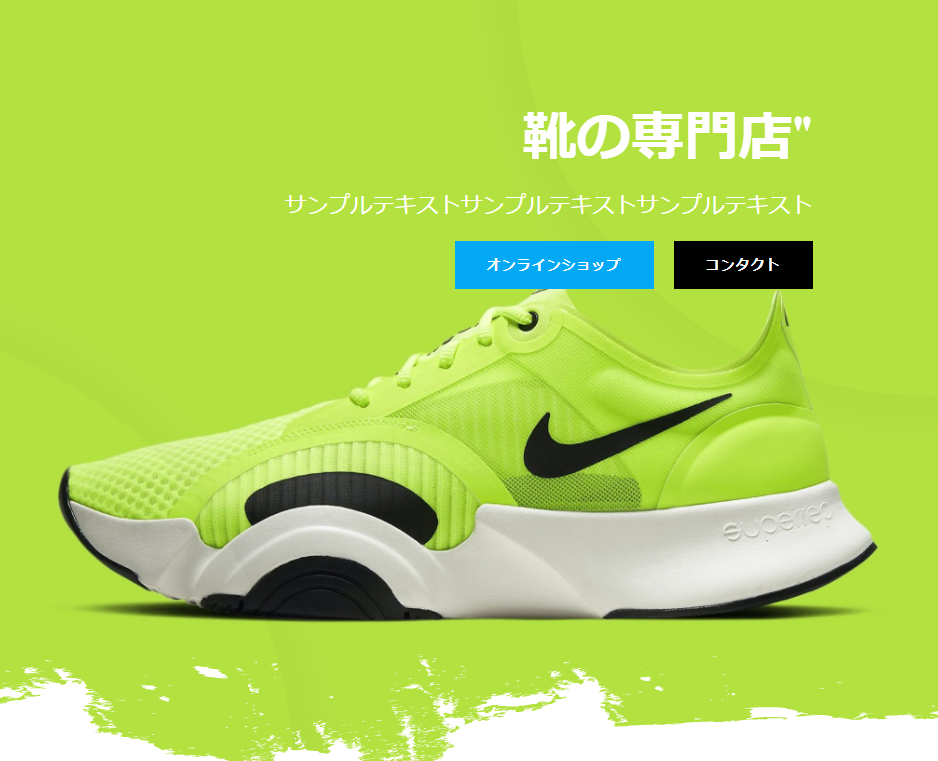
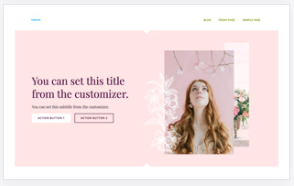
トップの画像を変える
トップページの画像はユーザーを惹きつける重要な要素となります。
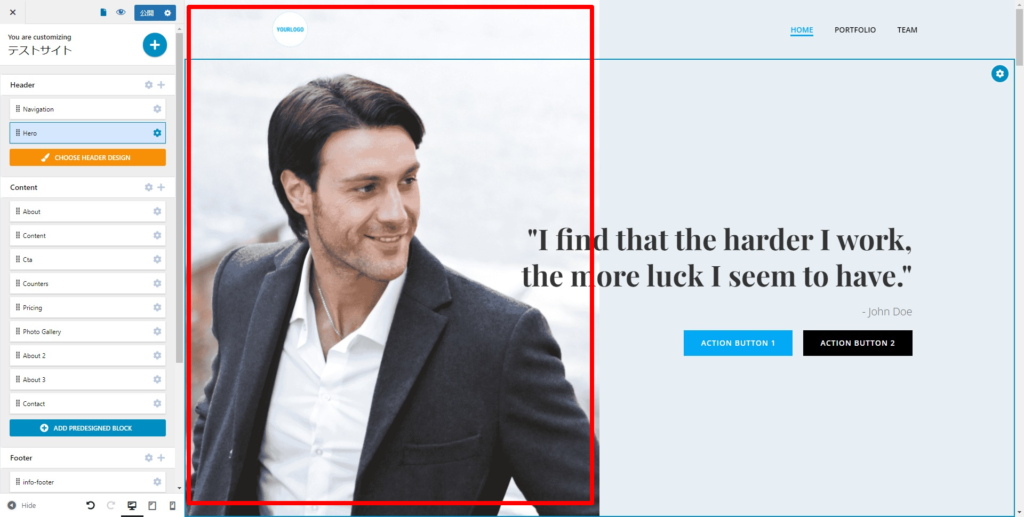
画像をクリックする

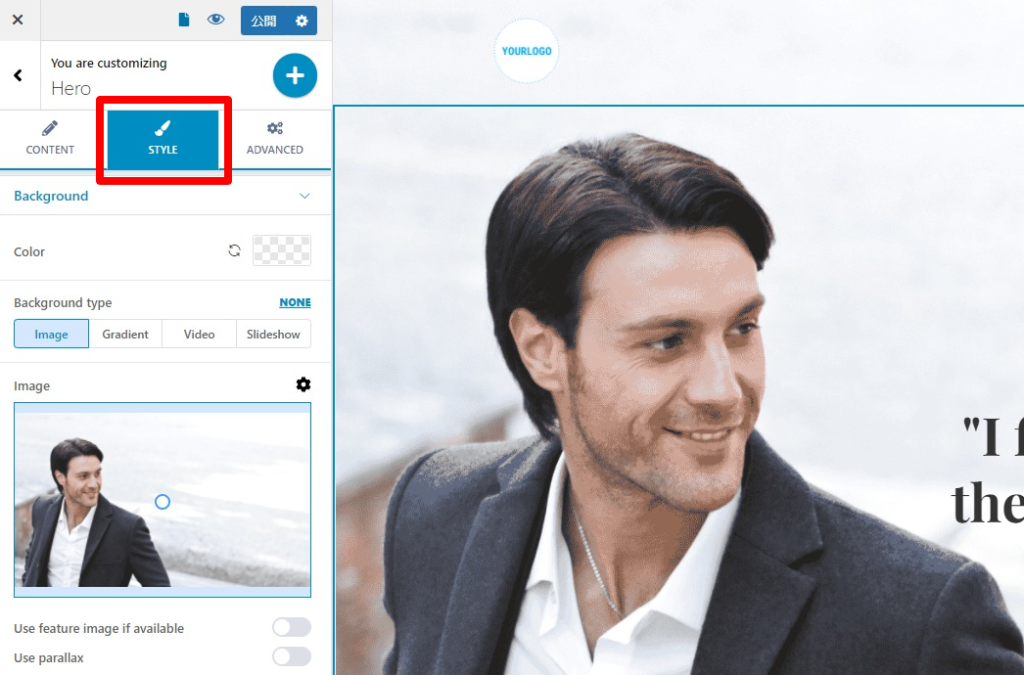
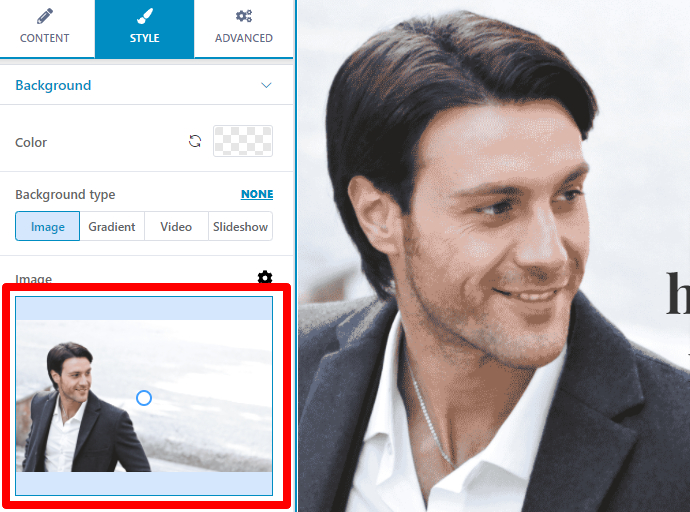
STYLEをクリックする

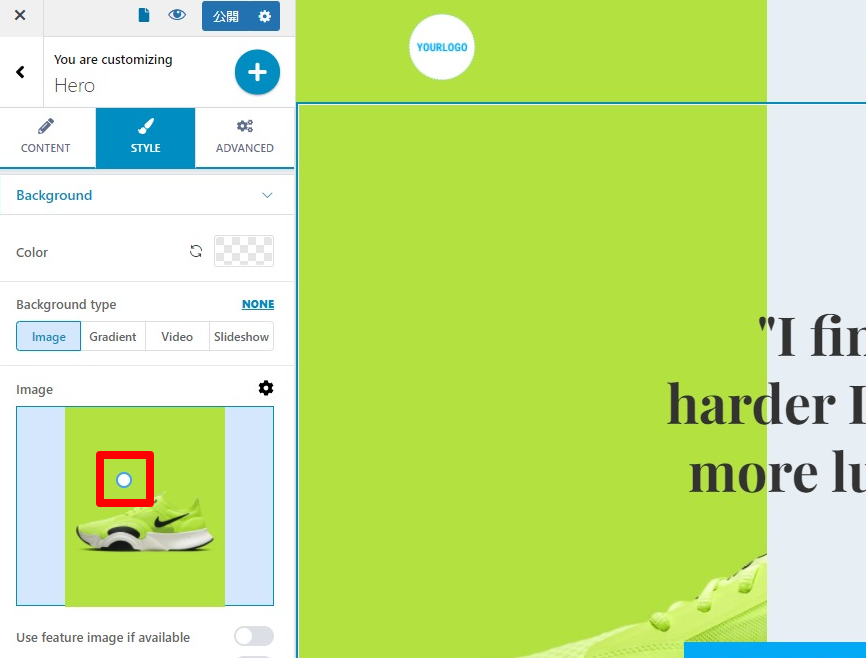
Imageの画像をクリックする

画像をアップロード
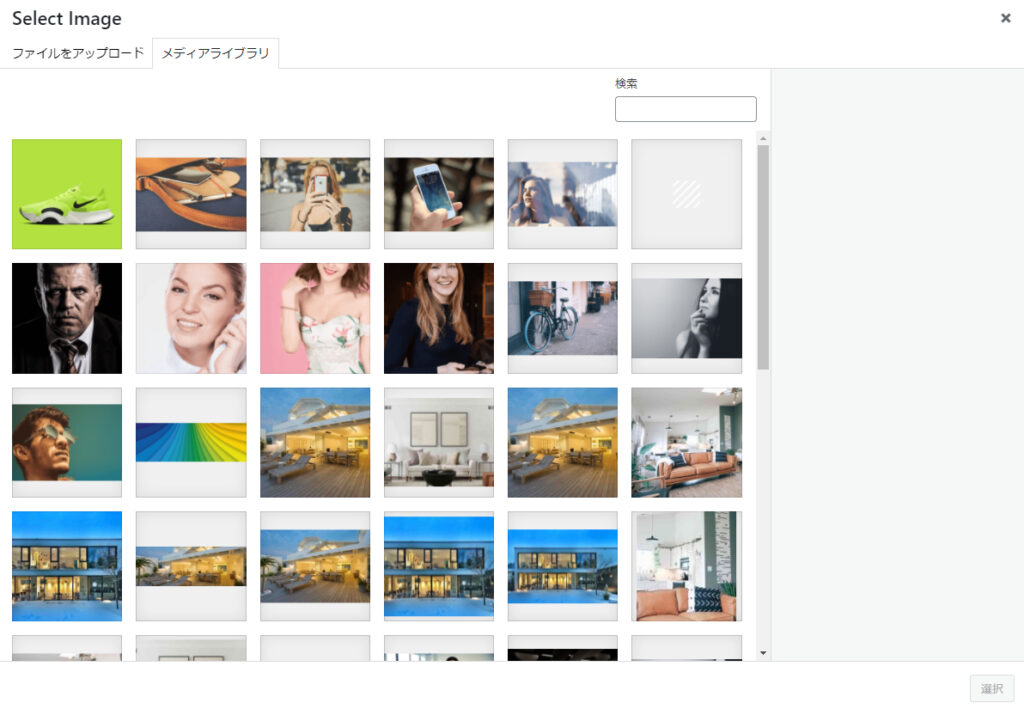
下の画面に表示させたい画像をドラッグ&ドロップします。

アップロードが完了したら、表示させたい画像をクリックし、選択します。

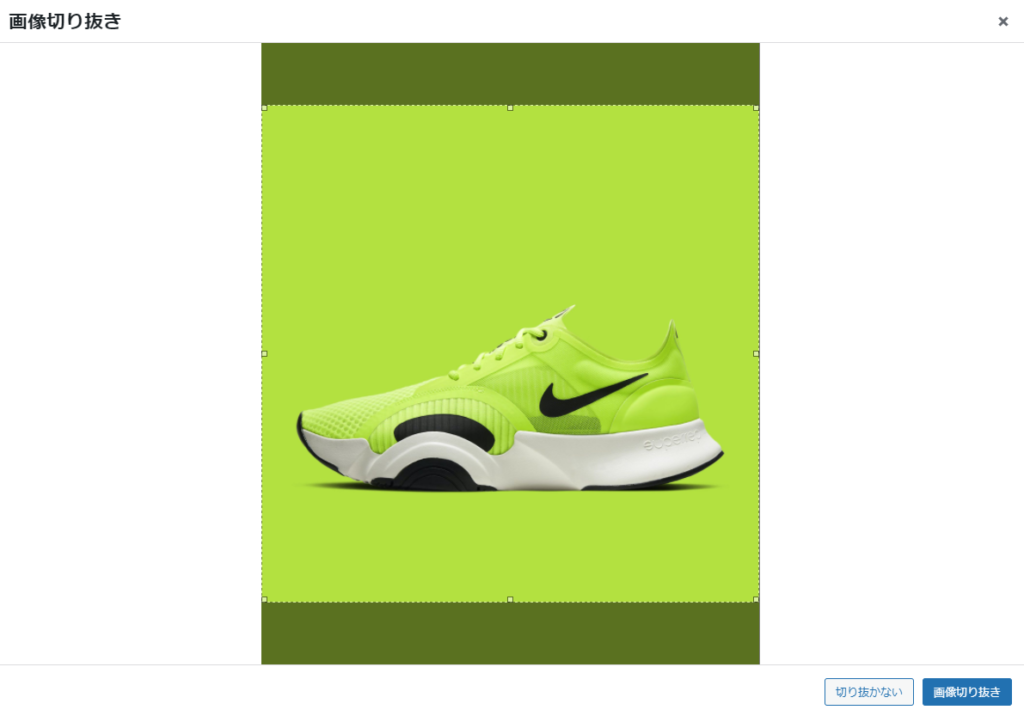
必要に応じて、画像を切り抜きします。切り抜きをしなくても自動で調整してくれますが、より細かい調整が必要な場合は、切り抜くことをおすすめします。

この赤枠の〇を調整することで、画像の焦点を変更できます。

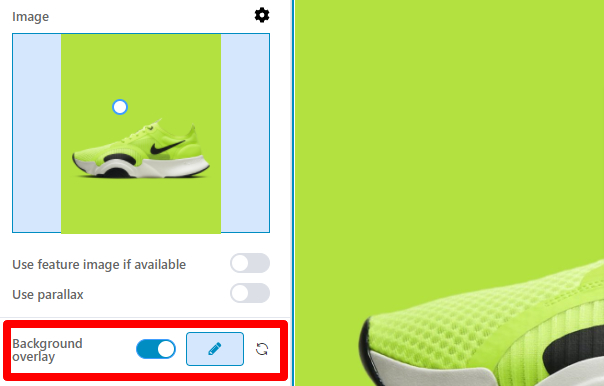
画像のオーバーレイを変更(追加)する
画像の上に色、グラデーションやシェイプ等を追加することができます。

オーバーレイカラーを追加する
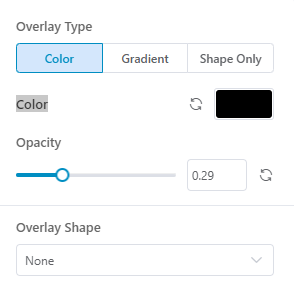
Overlay Typeを「Color」にすると、下画像のような調整パネルが表示されます。
Opacityは透明度を表します。
タイトル等を目立たせたいときにおすすめすです。


オーバーレイカラー なし

オーバーレイカラー あり
またOverlay Shapeでは画像に円や線、ドットを描写することができます。


オーバーレイシェイプ なし

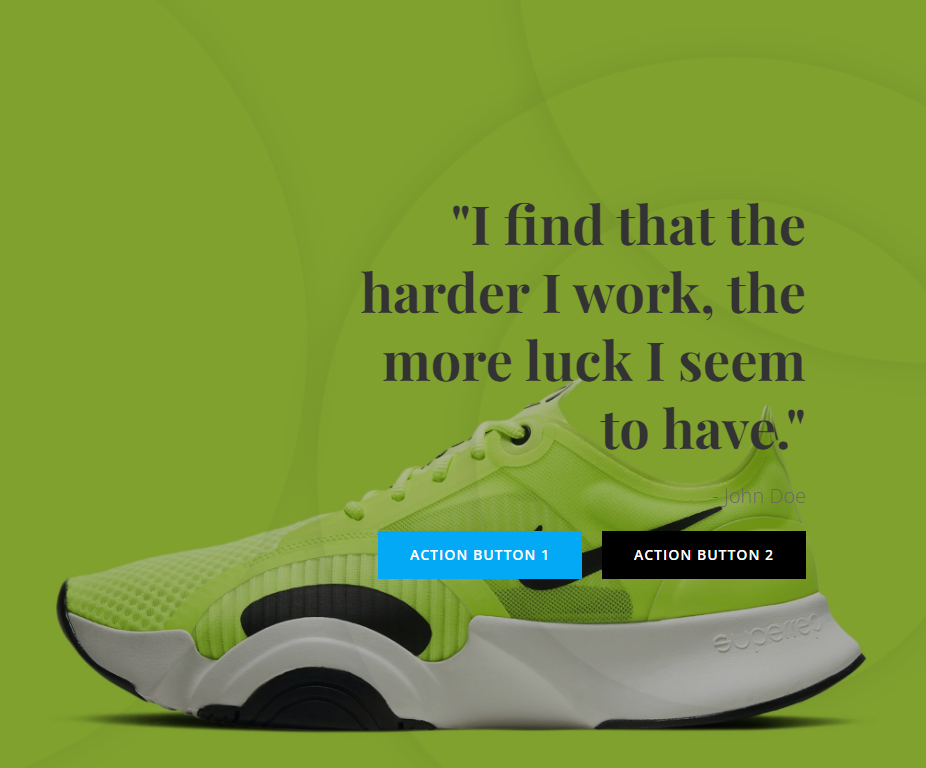
オーバーレイシェイプ サークル

オーバーレイシェイプ ドット

オーバーレイシェイプ ストライプ
この他にも沢山のシェイプがあります。画像編集をしなくても魅力的なトップ画像になります。
オーバーレイグラデーションを追加する
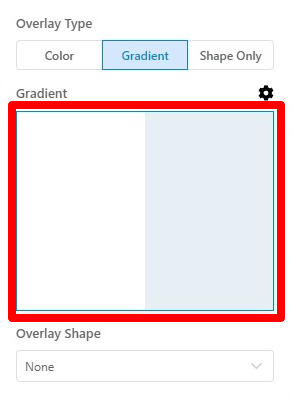
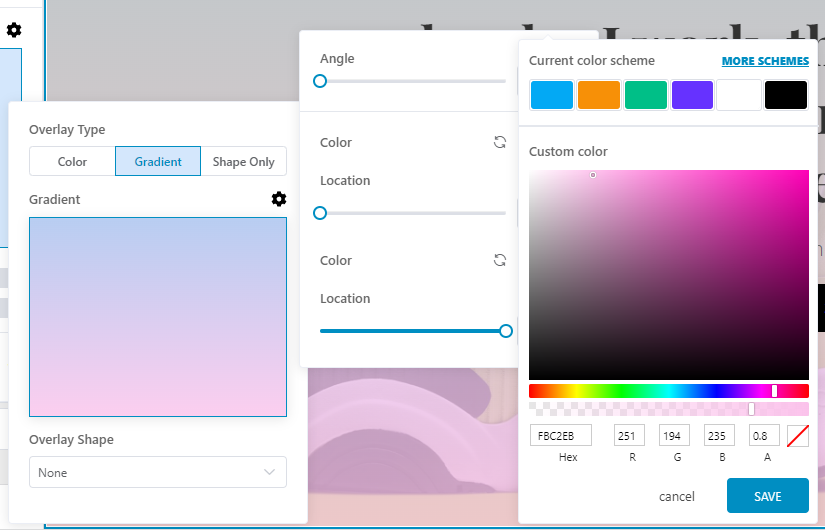
Overlay Typeを「Gradient」にすると、下画像のような調整パネルが表示されます。

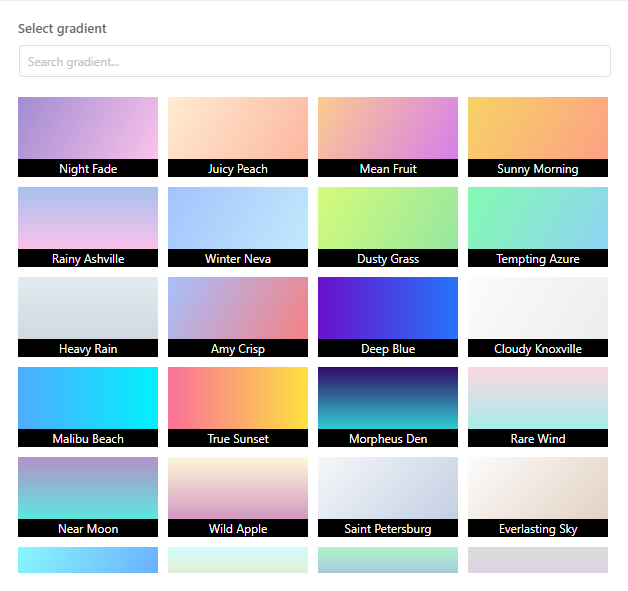
赤枠をクリックすると、調整済みのグラデーションが表示されます。

歯車をクリックすると、細かい調整が可能です。Angle(角度)やLocation(グラデーションの境目の位置)を変えて、自由にグラデーションカバーをつけることが可能です。


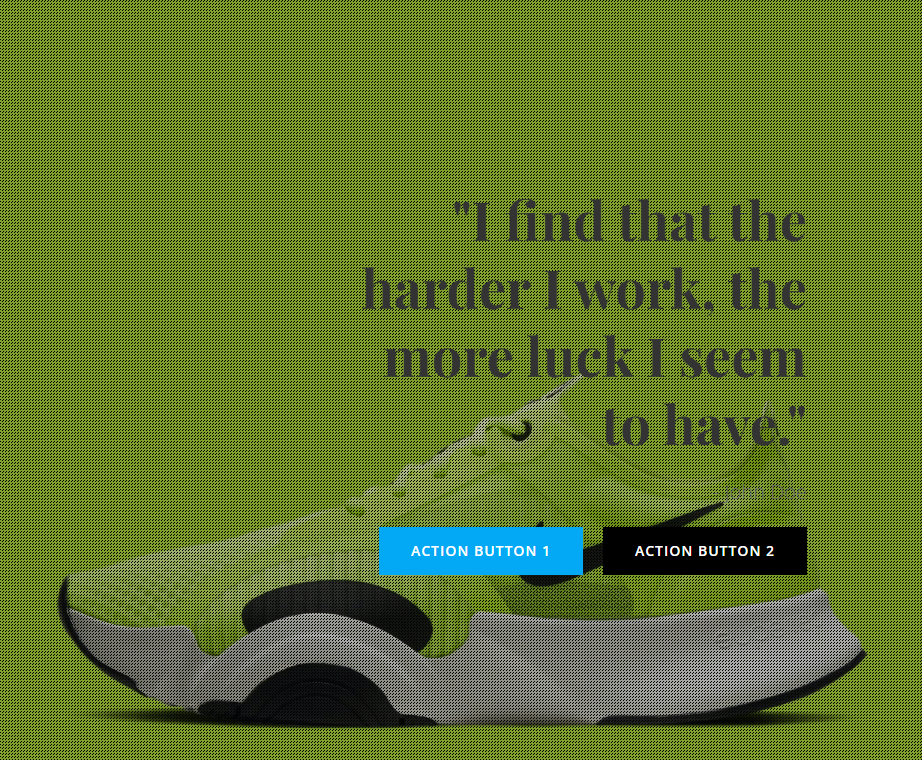
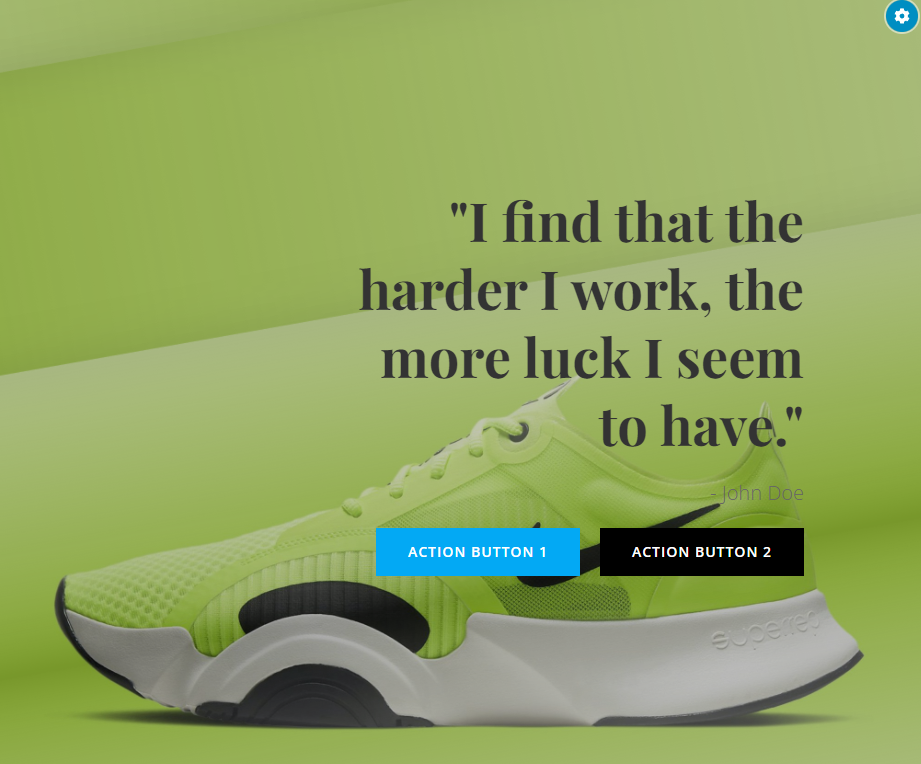
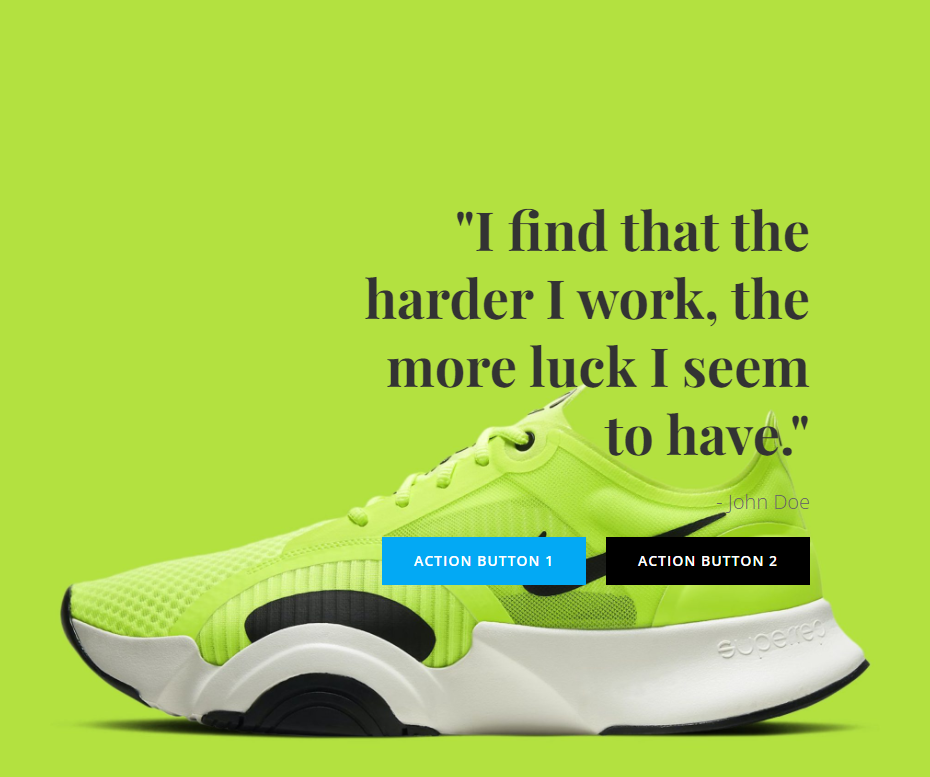
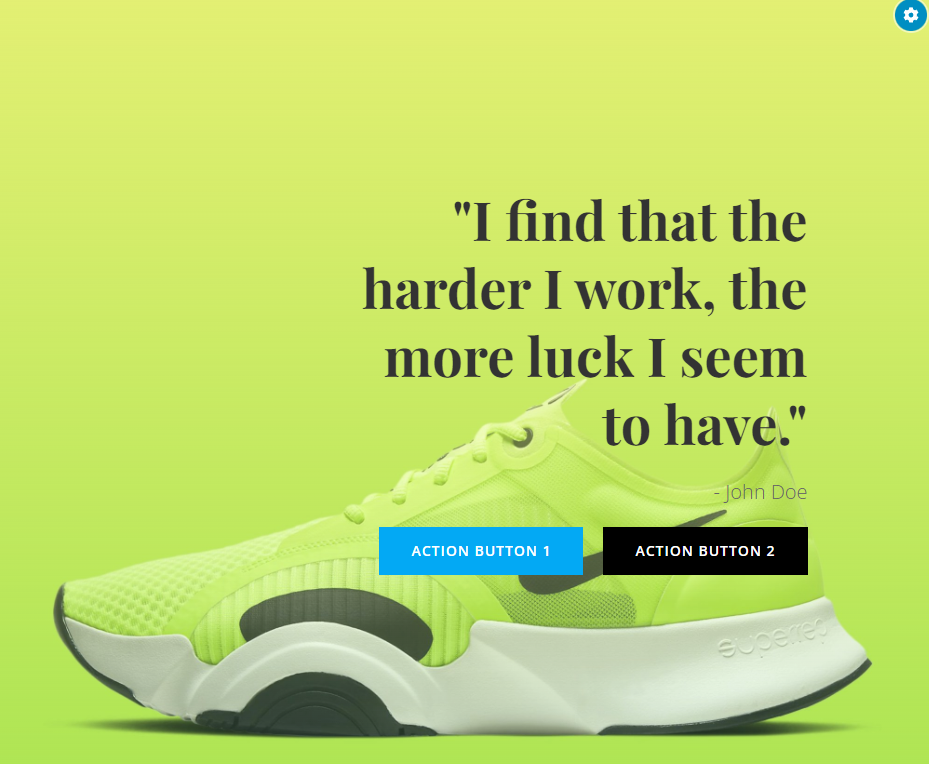
オーバーレイグラデーション なし

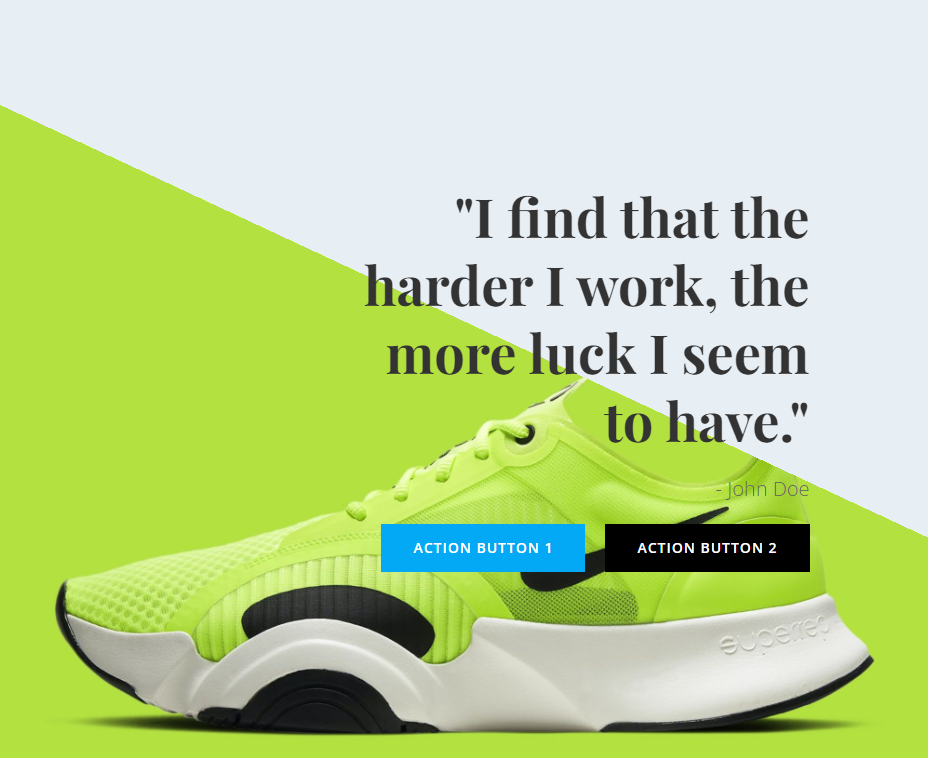
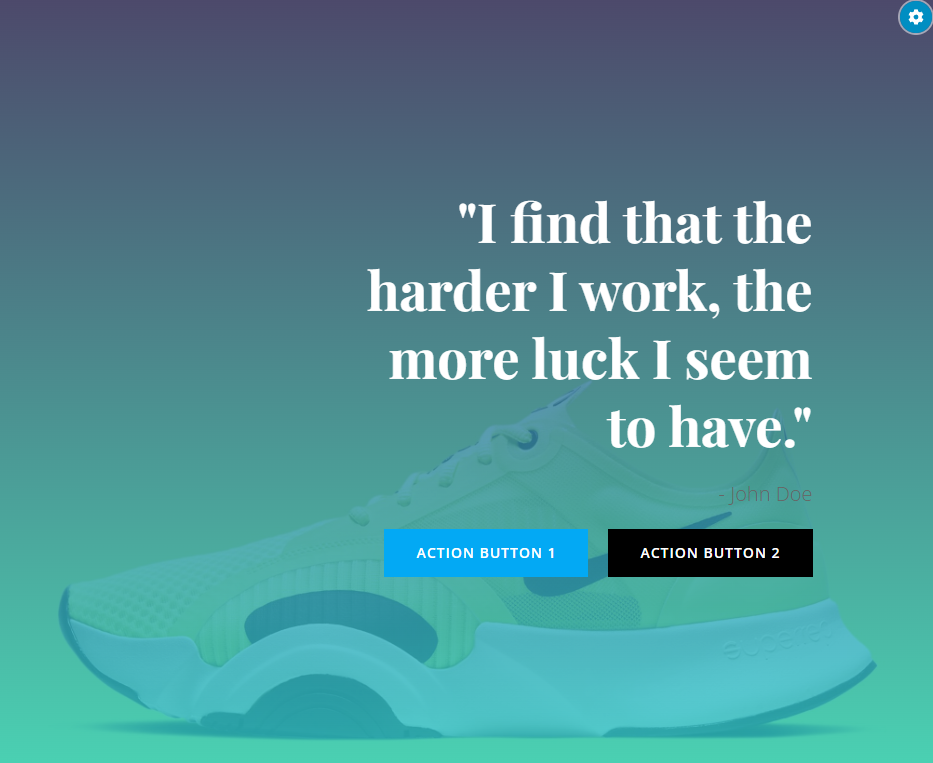
オーバーレイグラデーション 境目はっきりver

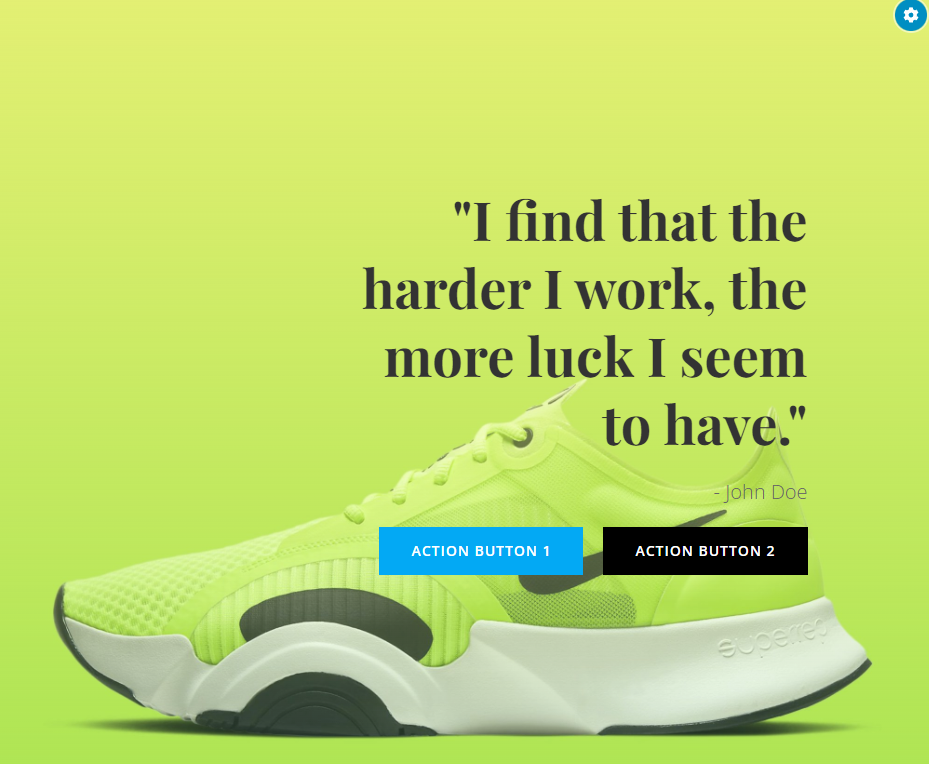
オーバーレイグラデーション 上から黄色をかけたver

オーバーレイグラデーション ブルーメインver
またOverlay Shapeも追加可能です。

オーバーレイグラデーション 上から黄色をかけたver シェイプなし

オーバーレイグラデーション 上から黄色をかけたver サークルシェイプあり
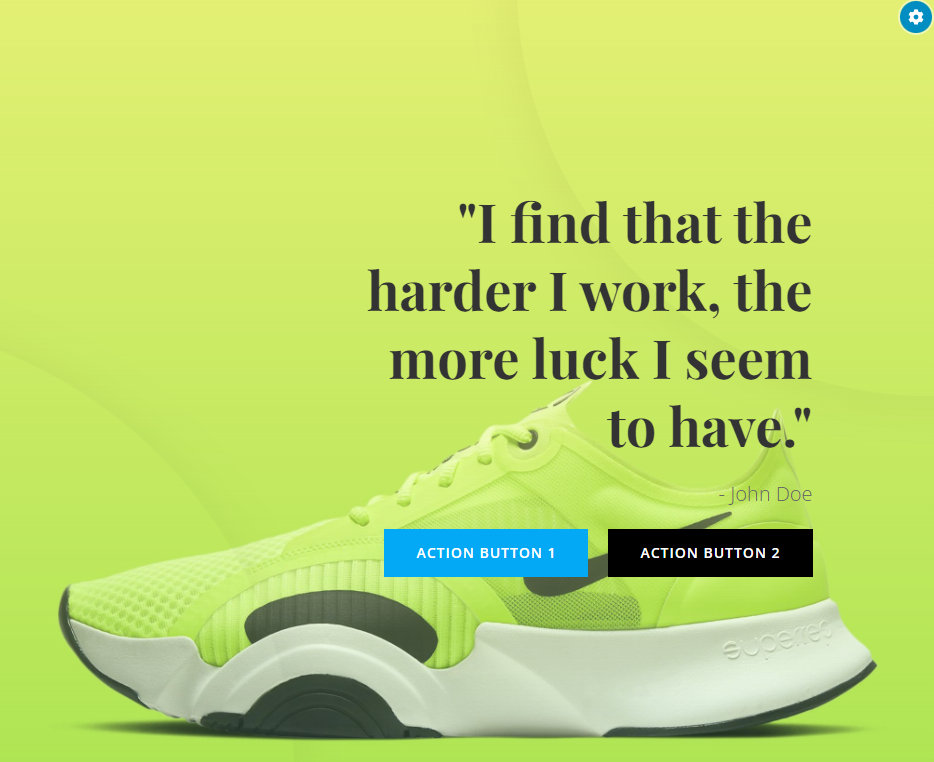
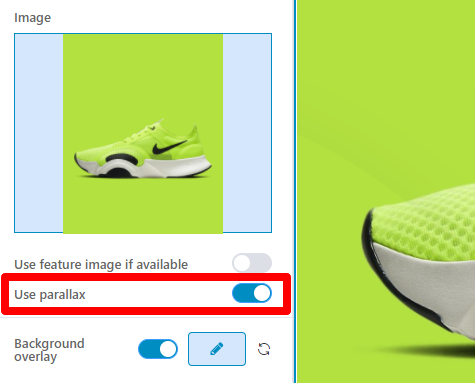
パララックスを有効化する
パララックスとは視差効果を用いたデザイン方法です。スクロールするスピードをパーツ毎に変えることで、立体的なサイトになります。必ずしも使わなければいけないというわけではありませんので、サイト雰囲気に合わせて、使用ください。

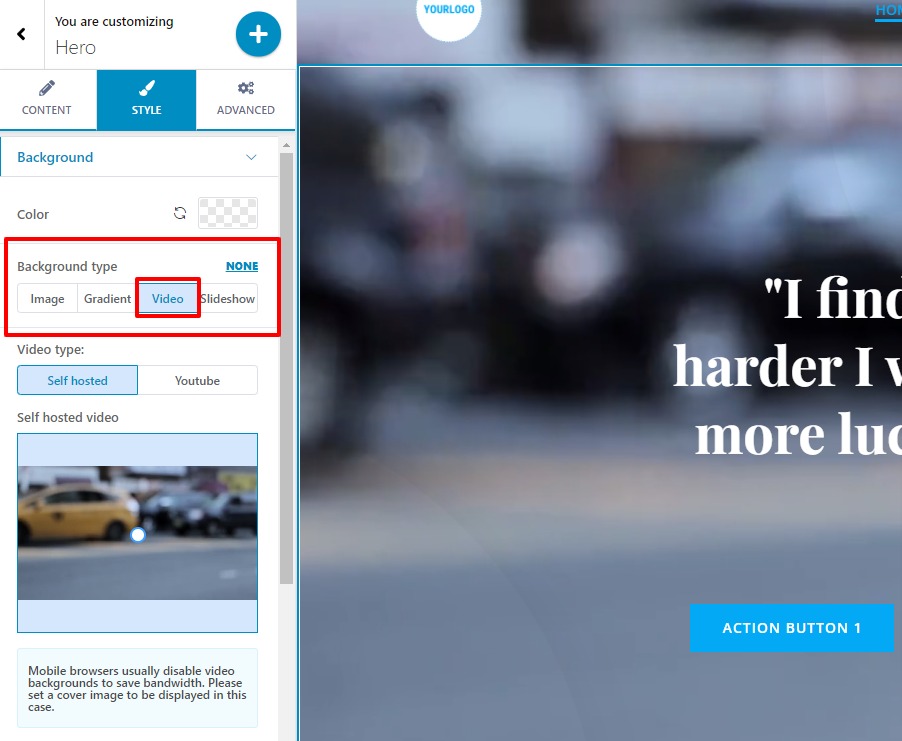
トップを動画にする
background typeを「Image」から「Video」に変更すると、トップを動画に変更することができます。

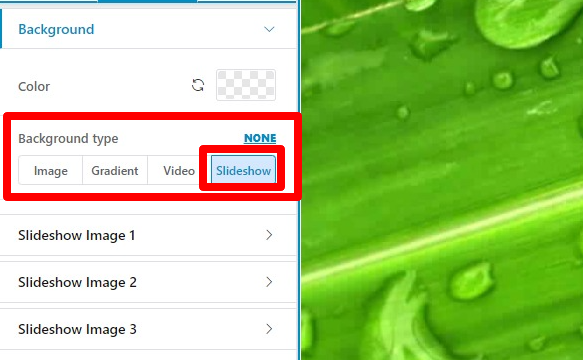
トップをスライドショーにする
Background typeを「Slideshow」に変更すると、ヘッダーがスライドショーに変わります。

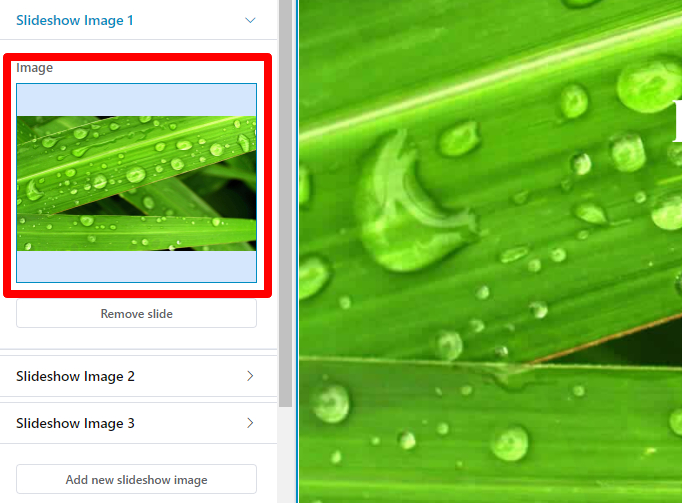
Slideshow Imageのリストをクリックすると、写真を変更できます。
デフォルトでは3枚のスライドですが、減らすこと、増やすことも可能です。

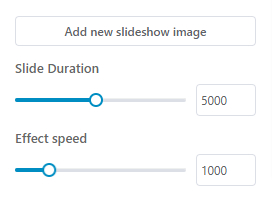
スライドの調整をする
Slide Durationでスライドの表示時間、Effect speedで切り替わりのスピードを調整できます。
5000で5秒です。

区切り(Dividers)を追加する
区切り(Dividers) を有効にすると、コンテンツとコンテンツの間をデザインすることができます。
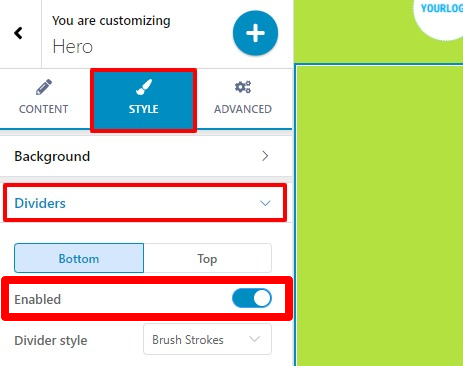
「STYLE」から「Diveders」をクリックするとオプションが表示されますので、「Enabled」を有効化します。
※Bottomは下側、Topは上側の区切りです。

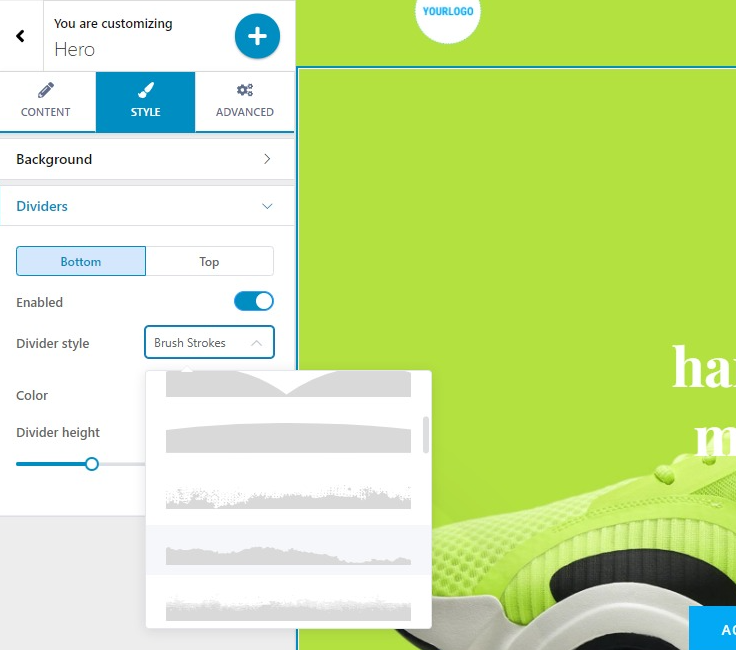
区切りの種類も沢山ありますので、サイトの雰囲気に合うものが見つかるはずです。
色や高さ等も変更可能です。


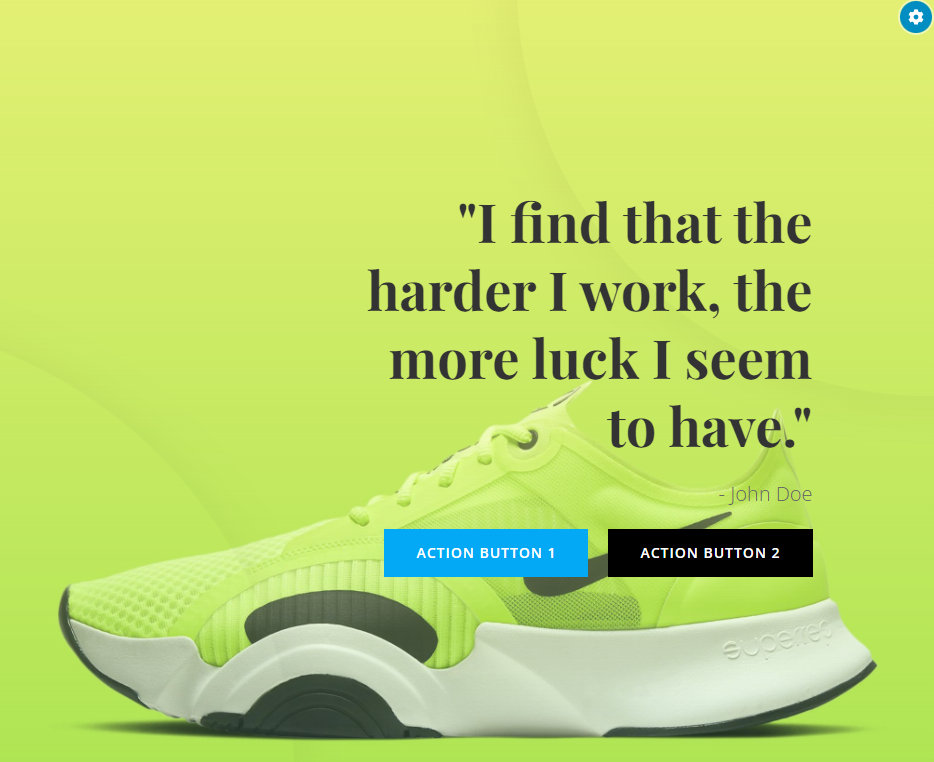
区切り(Diveders) なし

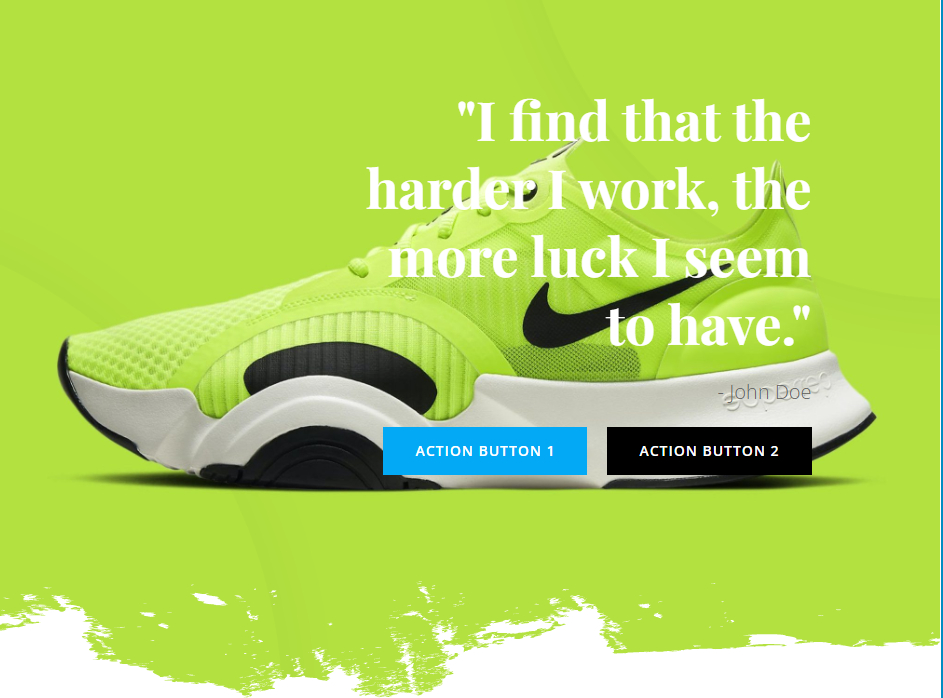
区切り(Diveders)あり ブラッシュストローク

区切り(Diveders)あり マウンテン

区切り(Diveders)あり コーナーレフト
文字やボタンなどを追加する
画像や動画の上に文字やボタンなどを追加することができます。
ロゴ画像を配置することもできます。
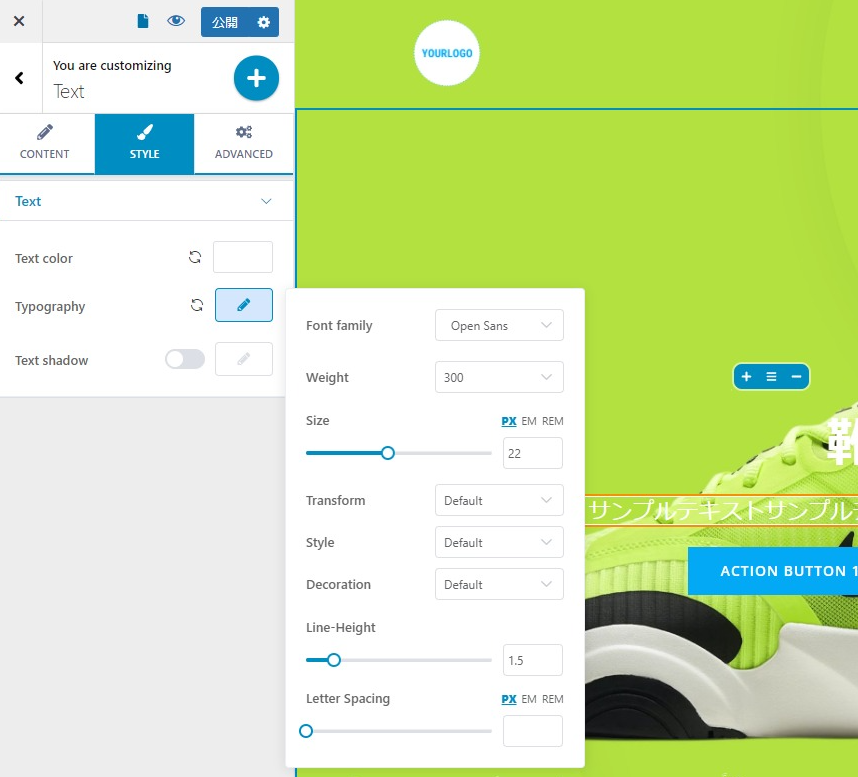
文字を追加する
デフォルトでもテキストが配置されていますので、そちらを変更しても問題ありません。
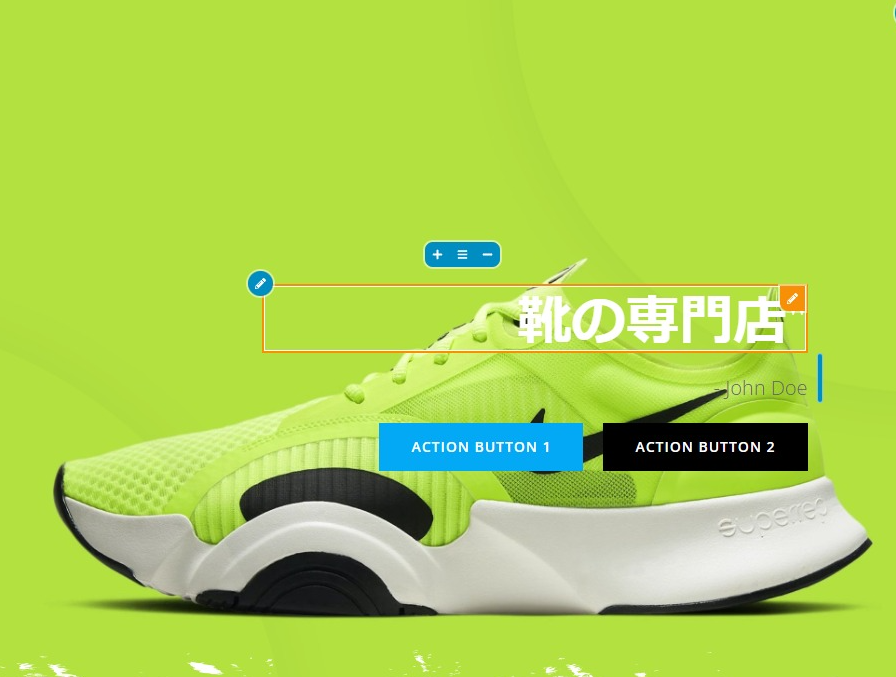
変更したいテキストをクリックするとカーソルが表示されますので、お好きな文字に編集します。

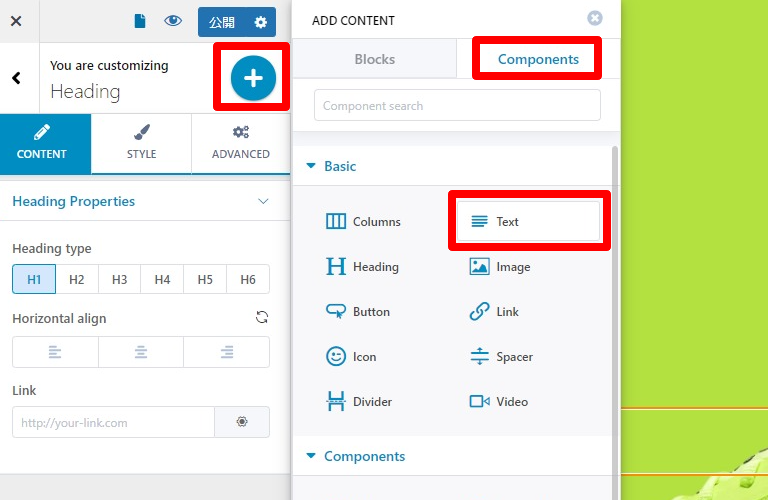
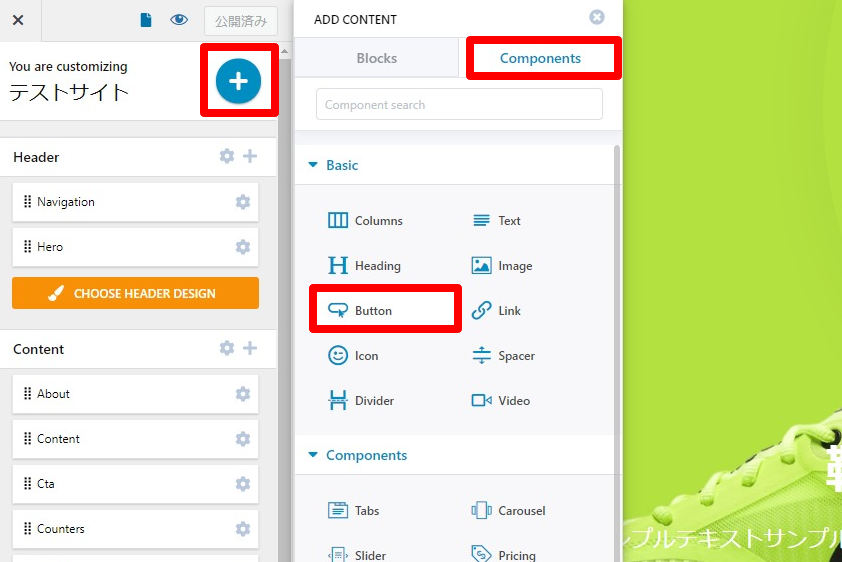
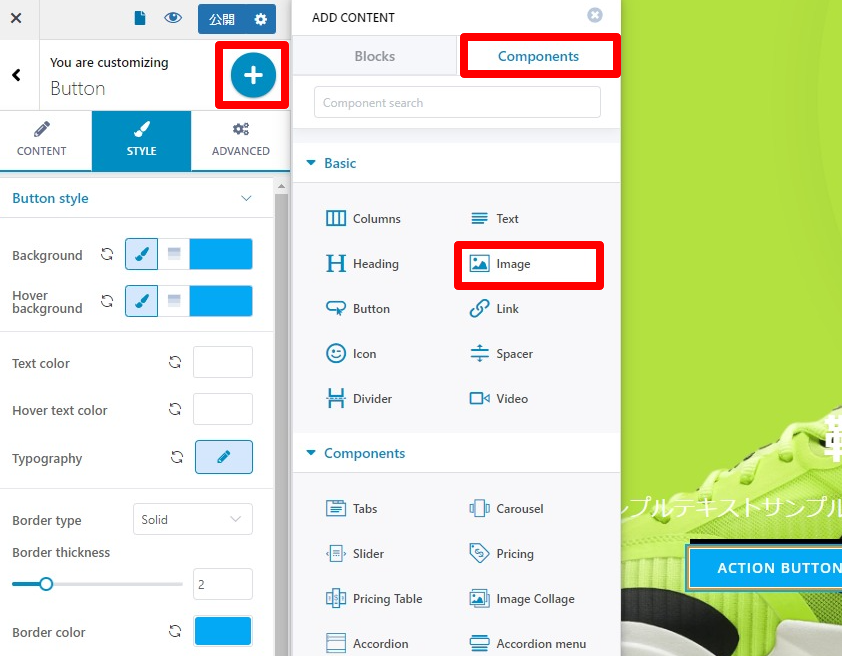
テキストを追加したい場合は、カスタマイズ画面にある「プラスマーク」をクリックし、「Components」をクリック、「Text」を好きな場所にドラッグ&ドロップします。


文字の色や大きさ、フォント、影など細かい調整も可能です。

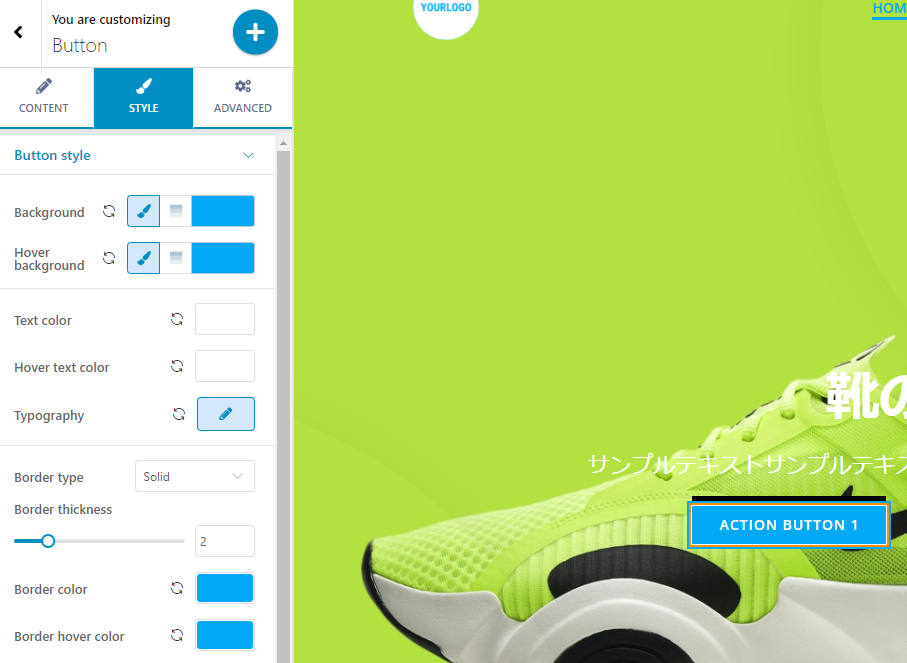
ボタンを追加する
ユーザーが興味ある内容をトップにボタンとして配置することで、ユーザーのコンテンツアクセスが容易になります。
デフォルトでもボタンが配置されている場合がありますので、そちらを変更しても問題ありません。
ボタンを追加したい場合は、カスタマイズ画面にある「プラスマーク」をクリックし、「Components」をクリック、「Button」を好きな場所にドラッグ&ドロップします。

文字の色や大きさ、フォント、影など細かい調整も可能です。

画像を追加する
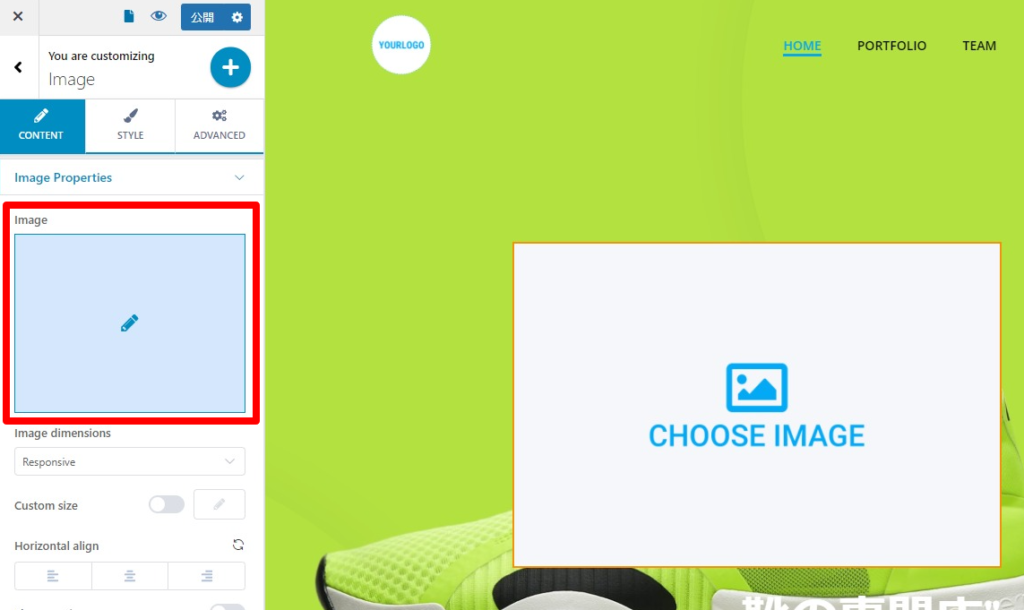
カスタマイズ画面にある「プラスマーク」をクリックし、「Components」をクリック、「Image」を好きな場所にドラッグ&ドロップします。

赤枠をクリックして、画像をアップロードします。


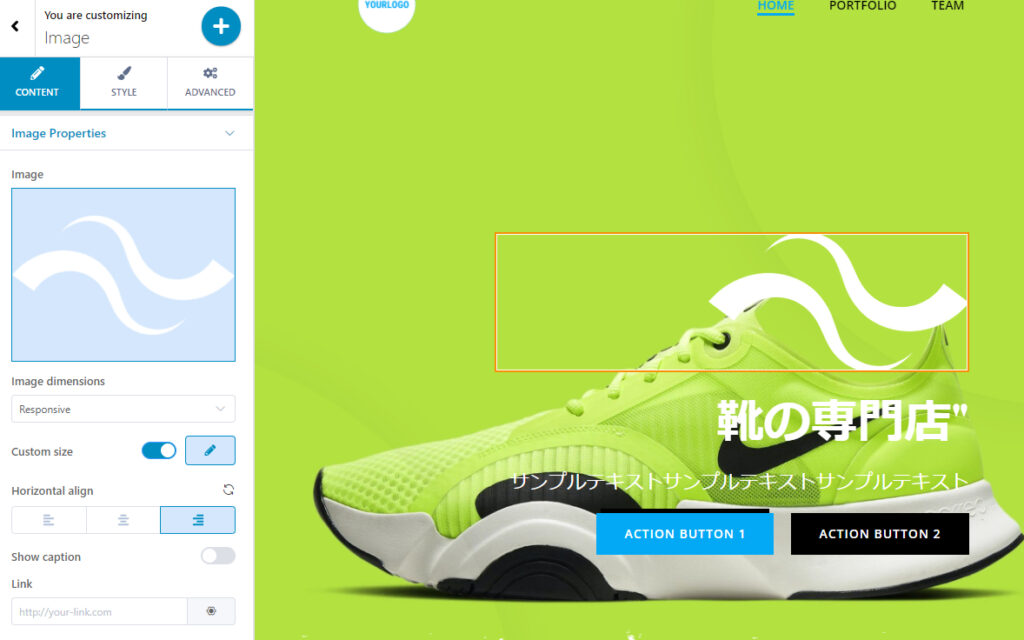
サイズや配置なども変更可能です。
※今回はデザイン上、合わないので、この画像は削除します。
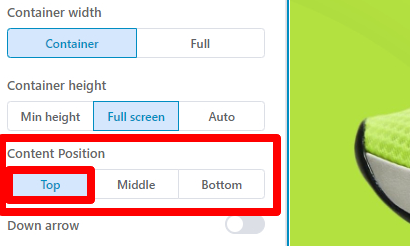
位置を調整する
現在、テキスト等は中央右寄せになっていますが、背景や雰囲気に応じて位置を調整することができます。
今回のケースでは上右寄せが望ましいでしょう。
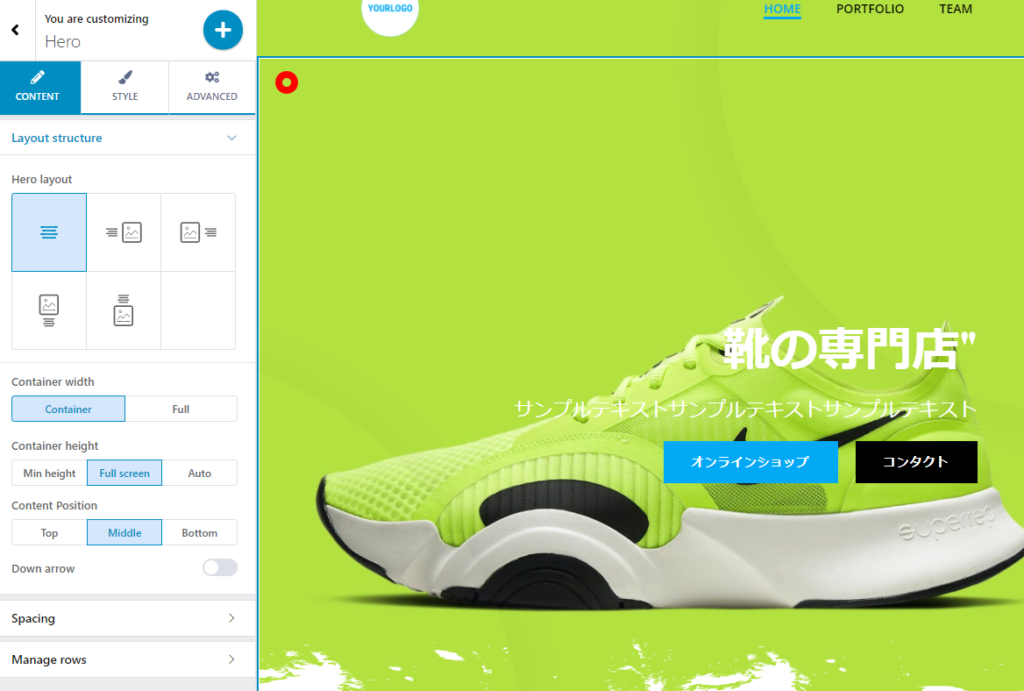
画像の左上(赤丸)をクリックします。※右上でも問題ありません。コンテンツが配置されていない場所をクリックします。
これがタイトルやテキスト、ボタン等が入っているボックスのようなイメージです。

Content Positionを「Top」に変更すると、上側配置となります。

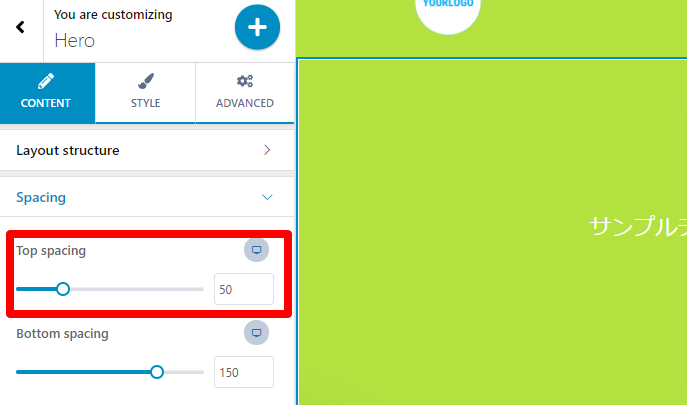
またSpacingのリストで、Top spacingを調整することで、細かな位置調整ができます。

調整後はこんな感じです。