Contentの説明

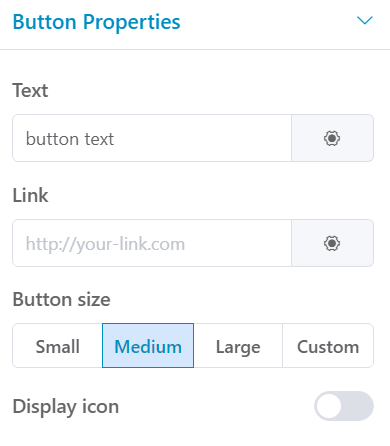
Button properties

Text(テキスト)
ボタン上に表示するテキストを編集できます。

Link(リンクの挿入)
URLを入力することでボタンにリンクを付与できます。
Open link in(リンクの開き方)、Add nofollow(nofollow属性の設置)も変更できます。


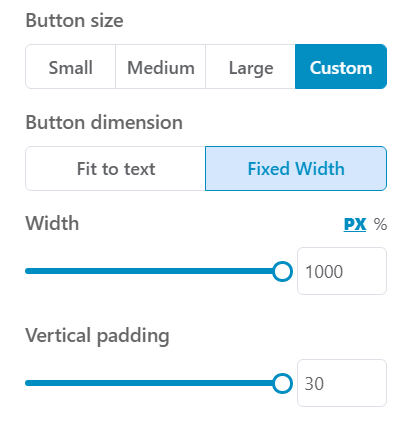
Button size(ボタンサイズ)
Small(小)、Medium(中)、Large(大)、Custom(カスタム)から選んで設定できます。
Customでは
Fit to text(テキストの位置は固定しボタンサイズのみ変更)
Fixed Width(ボタンサイズに応じてテキストの位置も変更)
から、ボタンサイズの高さと横幅を変更できます。

Display Icon(アイコンを表示する)
一覧からアイコンを選択しボタン上に表示できます。


Button Group

ボタンの一覧では、「位置の入れ替え、複製、削除」が可能です。
Add Button(ボタンの追加)
クリックするとボタンを1つ追加できます。
Space between(ボタン間の余白)
0に近いほど余白を狭く、100に近いほど余白を広く設定できます。
Horizontal align(ボタン位置)
左揃え、中央揃え、右揃えから選択できます。
Styleの説明
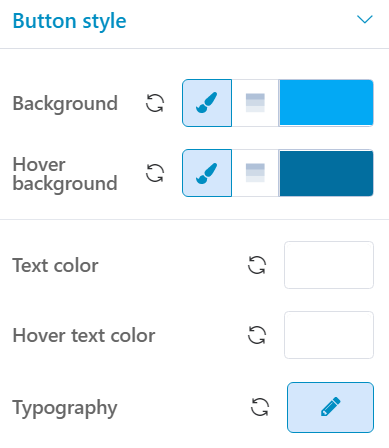
Button Style


Background(背景色)、Hover Background(マウスカーソルが重なった時の背景色)
Color(単色)かGradient(グラデーション)から設定できます。
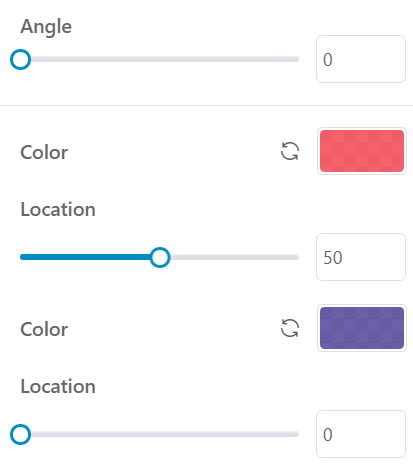
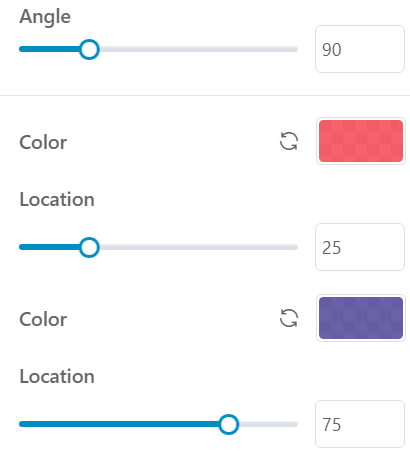
Gradientの場合、以下の項目を設定できます。
| Angle | グラデーション色の角度を設定できます。0であれば水平、90であれば垂直の色配置になります。 |
| Color | 1色目の色を設定できます。 |
| Location | 色の割合を設定できます。0であれば2色目の割合が高く、100であれば1色目の割合が高くなります。 |
| Color | 2色目の色を設定できます。 |
| Location | 色の割合を設定できます。0であれば1色目の割合が高く、100であれば2色目の割合が高くなります。 |




Text color(文字色)
ボタン上の文字の色を変更できます。
Hover text color( マウスカーソルが重なった時の文字色 )
マウスカーソルがボタンへ重なった時に表示される文字の色を変更できます。
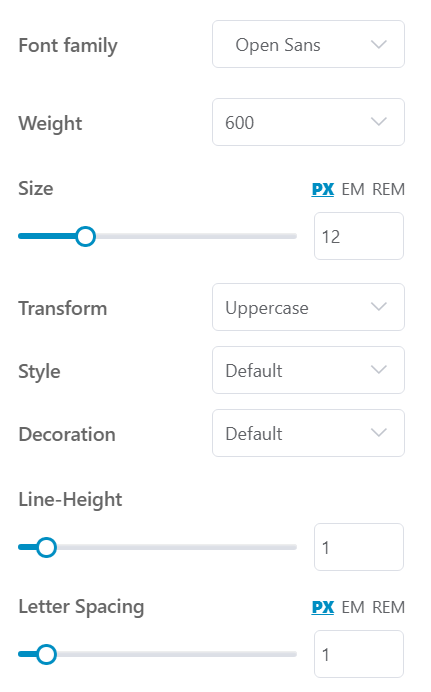
Typography(文字の体裁)

| Font family | フォントを変更できます。 |
| Weight | 太さを変更できます。WEBフォントを利用している場合は機能しない可能性があります。 |
| Size | 文字のサイズを変更することができます。単位はpx、em、remから選択できます。 |
| Transform | ・デフォルト ・uppercase すべての文字を大文字に変換させます。 ・lowercase すべての文字を小文字に変換させます。 ・capitalize それぞれの単語の最初の文字を大文字に変換させます。 |
| Style | ・デフォルト ・Italic イタリックに変換します。 |
| Decoration | ・デフォルト ・Underline 下線 ・Overline 上線 ・Line Through 打消し線 |
| Line-Height | 行間を設定できます。 |
| Letter Spacing | 文字間隔を設定できます。 |
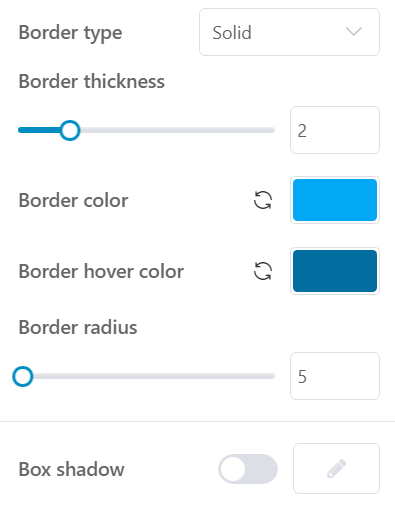
Border type(枠線タイプ)
ボタンの枠線を以下の10種類から選択できます。
- None
- Solid (一本線)
- Dashed (破線)
- Dotted (ドット)
- Double (二重線)
- Groove (立体的に窪んだ線)
- Ridge (立体的に隆起した線)
- Inset (上と左のボーダーが暗く、下と右のボーダーが明るい線)
- Outset (上と左のボーダーが明るく、下と右のボーダーが暗い線)
- Hidden
また、枠線を「None以外」に設定した場合、以下の項目も設定することができます。
Border thickness(枠線の太さ)
0~10の間で枠線の太さを変更できます。
Border color(枠線の色)
枠線の色を変更できます。
Border hover color( マウスカーソルが重なった時の枠線の色)
マウスカーソルがボタンへ重なった時に表示される枠線の色を変更できます。
Border radius(枠線の丸み)
枠線の四隅の丸みを0~300の間で変更できます。
Box shadow(ボタンの影)
有効化すると、ボタンに影を入れることができます。

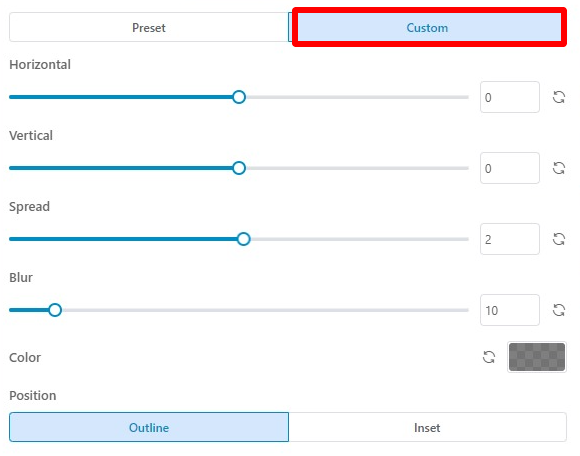
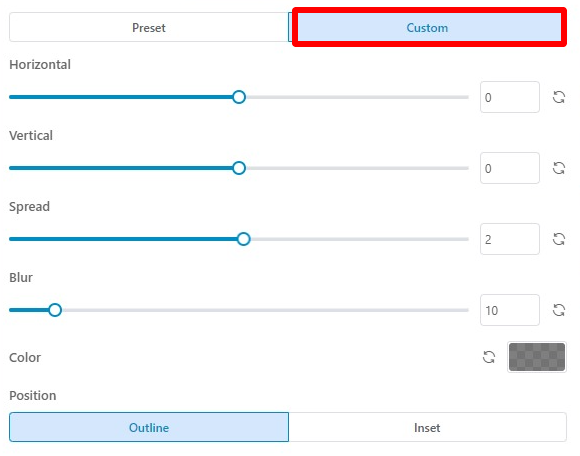
鉛筆マークをクリックし、Customを選択すると、影を細かく調整できます。

| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
| Spread | 影の広がりを調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Color | 影の色を調整できます。 |
| Position | Outlineは影をボタンの外側につけます。Insetは影をボタンの内側につけます。 |
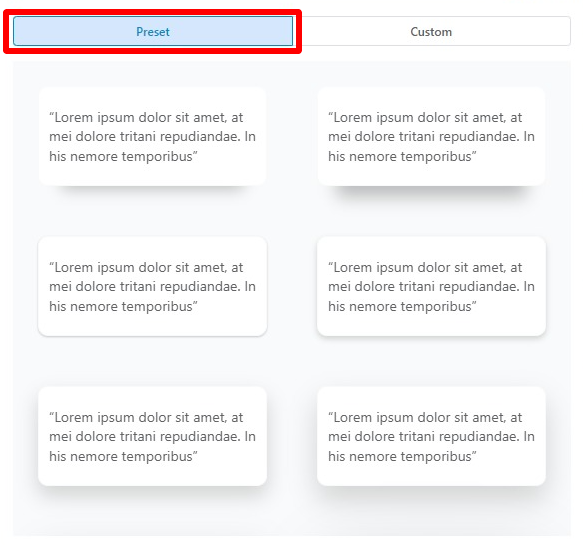
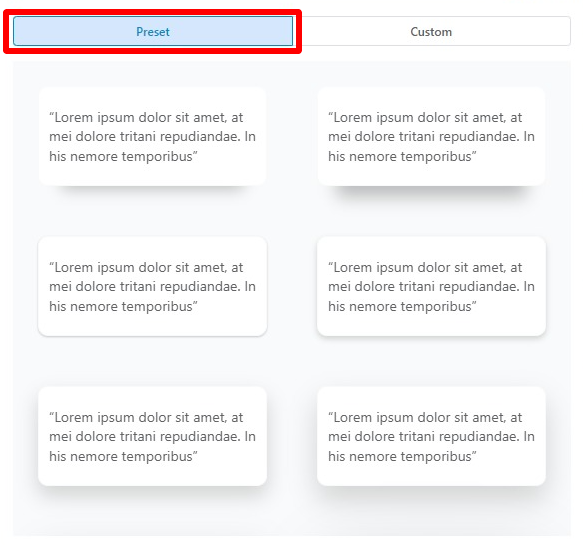
鉛筆マークをクリックし、Presetを選択すると、すでに設定された影を表示できます。

ADVANCEDの説明

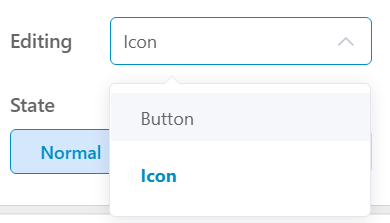
Editing
ボタンについて設定するのか、アイコンについて設定するのか選択できます。

State
Normalは通常の場合のデザインを設定できます。
Hoverは要素にマウスカーソルが重なった時のデザインを設定できます。

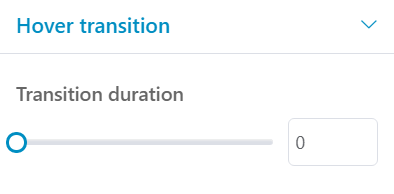
Hover Transition
Transition duration(効果反映までの時間)
ホバー時、効果が反映されるまでの時間の長さを0~5秒の間で設定できます。

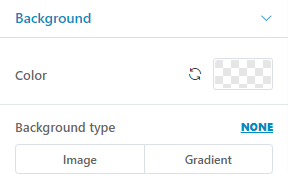
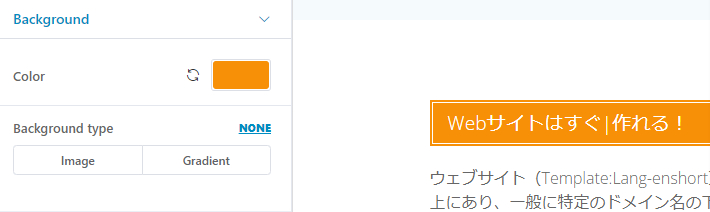
Background(背景)
要素の背景の設定ができます。

Color
背景の色を設定できます。

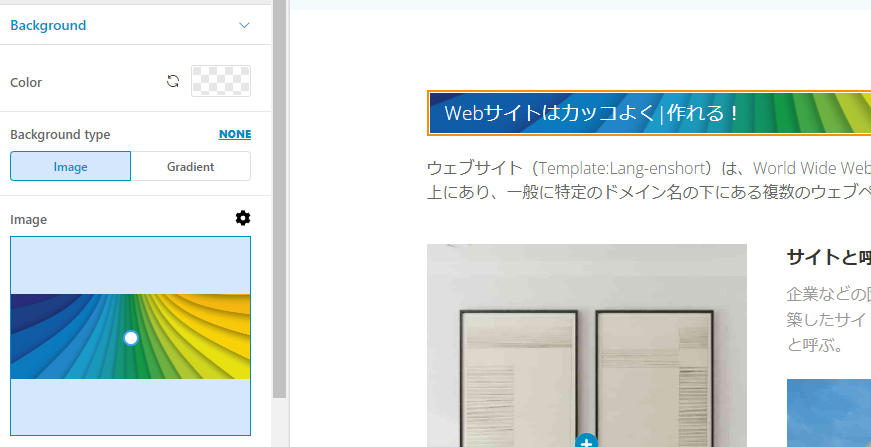
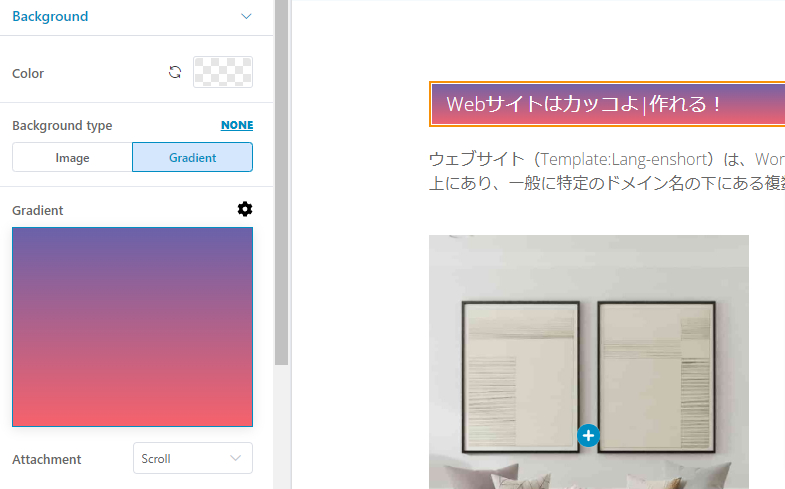
Background type
Imageを選択すると、要素の背景を画像にできます。

Gradientを選択すると、要素の背景をグラデーションにできます。

Attachmentを「Fixed」にすると、背景がスクロール量に応じて、変わります。
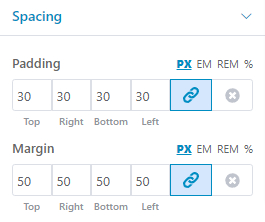
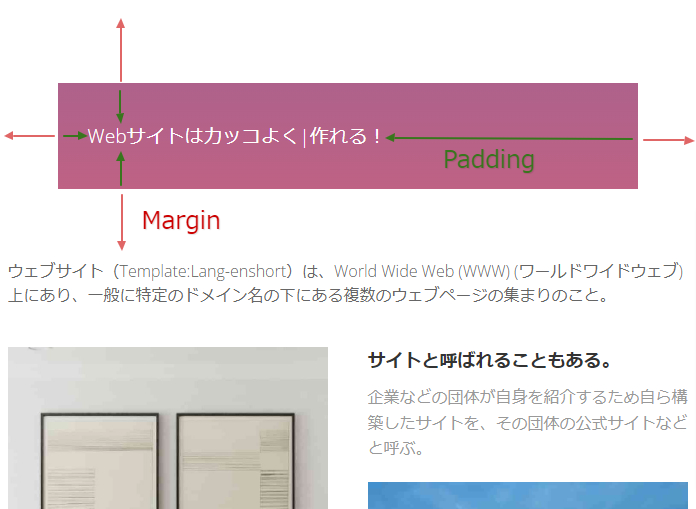
Spacing(余白)

Paddingは要素の内側のスペースのことです。
Marginは要素の外側のスペースのことです。
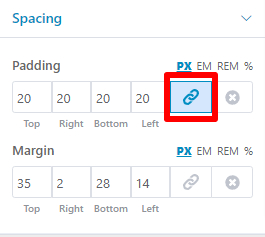
単位はPX、EM、REM、%から選ぶことができます。

赤枠のリンクマークをチェックすると、上下左右の数値を同じにできます。
チェックを外すと、バラバラに設定できます。

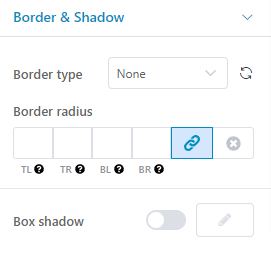
Border & Shadow(枠線&影)
要素に枠線をつけたり影を入れたりすることができます。

Border type(枠線の種類)
枠線の種類を選ぶことができます。
- None
- Solid (一本線)
- Dashed (破線)
- Dotted (ドット)
- Double (二重線)
- Groove (立体的に窪んだ線)
- Ridge (立体的に隆起した線)
- Inset (上と左のボーダーが暗く、下と右のボーダーが明るい線)
- Outset (上と左のボーダーが明るく、下と右のボーダーが暗い線)
- Hidden
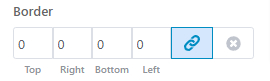
Border (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
上下左右の枠線の太さを詳細に設定できます。

Color (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
枠線の色を設定できます。

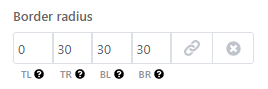
Border radius(枠線の丸み)
枠線の角4点の丸みを詳細に設定できます。

上記のように設定すると、以下のようになります。
(TLはTOP LEFTつまり左上、BRはBOTTOM RIGHTつまり右下です)

Box shadow(影)
有効化すると、要素に影を入れることができます。

鉛筆マークをクリックし、Customを選択すると、影を細かく調整できます。

| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
| Spread | 影の広がりを調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Color | 影の色を調整できます。 |
| Position | Outlineは影を要素の外側につけます。Insetは影を要素の内側につけます。 |
鉛筆マークをクリックし、Presetを選択すると、すでに設定された影を表示できます。

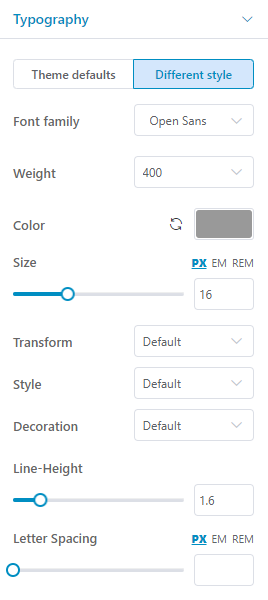
Typography(文字の体裁)
文字の設定をすることができます。
Theme defaultをクリックすると、「General Setting」で設定したデザインになります。
//「General Setting」 についてリンク配置する
Different styleをクリックすると、デザインをカスタマイズできます。

| Font family | フォントを変更できます。 |
| Weight | 太さを変更できます。WEBフォントを利用している場合は機能しない可能性があります。 |
| Size | 文字のサイズを変更することができます。単位はpx、em、remから選択できます。 |
| Transform | ・デフォルト ・uppercase すべての文字を大文字に変換させます。 ・lowercase すべての文字を小文字に変換させます。 ・capitalize それぞれの単語の最初の文字を大文字に変換させます。 |
| Style | ・デフォルト ・Italic イタリックに変換します。 |
| Decoration | ・デフォルト ・Underline 下線 ・Overline 上線 ・Line Through 打消し線 |
| Line-Height | 行間を設定できます。 |
| Letter Spacing | 文字間隔を設定できます。 |
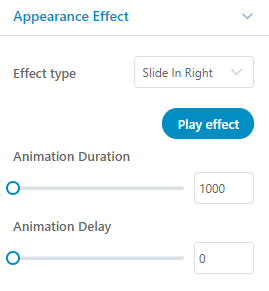
Appearance Effect(表示エフェクト)
要素が画面内に表示されたときのエフェクトを設定できます。

Effect type(エフェクトタイプ)
動きを設定できます。
設定できるエフェクト
None
Fading
Fade In
Fade In Up
Fade In Down
Fade In Left
Fade In Right
Zooming
Zoom In
Zoom In Up
Zoom In Down
Zoom In Left
Zoom In Right
Bouncing
Bounce In
Bounce In Up
Bounce In Down
Bounce In Left
Bounce In Right
Sliding
Slide In Up
Slide In Down
Slide In Left
Slide In Right
Rotating
Rotate In
Rotate In Down Left
Rotate In Down Right
Rotate In Up Left
Rotate In Up Right
Attention seekers
Bounce
Flash
Pulse
Rubber band
Shake
Swing
Tada
Wobble
Jello
Heart Beat
Light Speed
Light Speed In
Specials
Roll In
Jack In The Box
Flippers
Flip In X
Flip In Y
Animation Duration(アニメーションの効果時間)
動きのスピートを調整できます。
1000にすると1秒かけて動きます。3000にすると3秒かけて動きます。数字が大きいほど、ゆっくり動くことになります。
Animation Delay(アニメーションの遅延)
画面内に要素が出現した後、何秒後に動き始めるかを調整できます。
0にすると、出現後すぐに動きます。1000にすると1秒後に動きます。
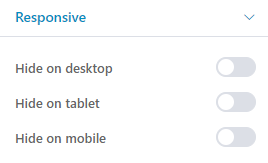
Responsive(レスポンシヴ)
ユーザーが使用する端末に応じて、要素を表示するかどうかを設定できます。

| Hide on desktop | 有効化すると、デスクトップでは表示されません。 |
| Hide on tablet | 有効化すると、タブレットでは表示されません。 |
| Hide on mobile | 有効化すると、スマホでは表示されません。 |
//各端末でデザインを変更する場合のリンク
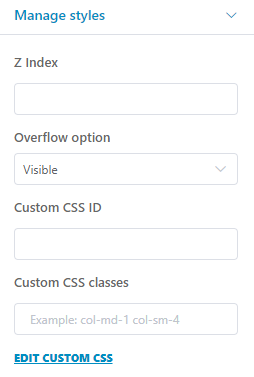
Manage styles(スタイルの設定)
上級者向けの設定です。

Z Index(Z方向のインデックス)
要素のZ方向の位置を設定できます。
「Zが0」「Zが1」の二つの要素がある場合、後者が前面に表示されます。
Overflow option(オーバーフローの設定)
要素の高さや幅を固定している場合、文字や画像がその要素をはみ出た際に、はみ出た部分を表示するか、非表示にするかを設定できます。
Custom CSS ID(カスタムCSS ID)
要素のタグにIDを設定できます。
Custom CSS classes(カスタム CSS Class)
要素のタグにClassを設定できます。