ディバイダーとは、ブロック間に仕切りを設けるためのブロックです。
Contentの説明

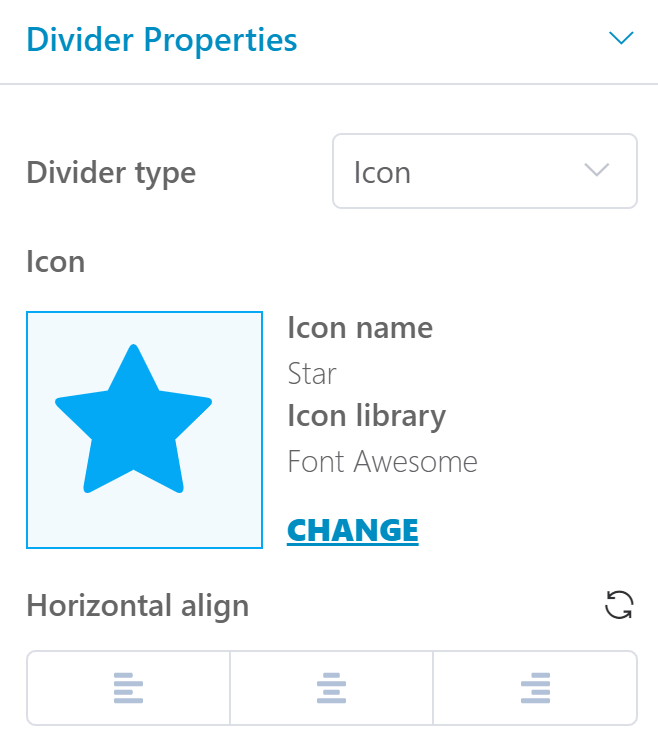
Divider properties

Divider type(ディバイダーのタイプ)
Icon(アイコンと線による仕切り)、Line(線による仕切り)の2種類から選択できます。


Iconを設定した場合、アイコンを選択することができます。

Horizontal align(ディバイダーの位置)
左揃え、中央揃え、右揃えから設定できます。
Styleの説明

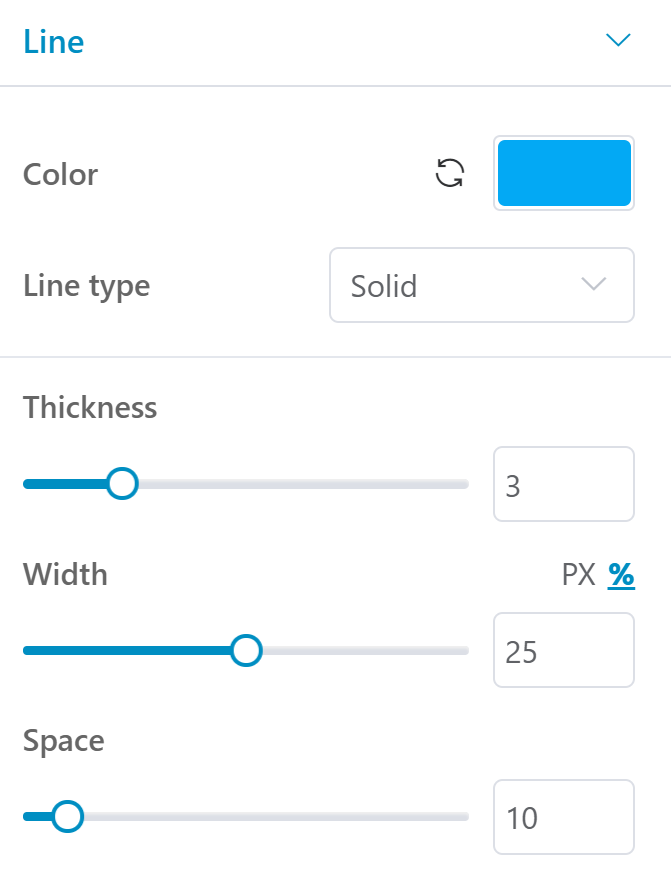
Line
DividerのLine(線部分)の設定です。

Color(線の色)
Dividerの線部分の色を設定できます。
Line type(線の種類)
以下の4種類から選択できます。
- Solid(直線)
- Dashed(波線)
- Dotted(ドット)
- Double(二重線)
Thickness(線の太さ)
線の太さを設定できます。
Width(線の長さ)
先の長さを設定できます。単位は「px」と「%」から選択できます。
Space(余白)
ディバイダーの上下の余白の高さ(幅)を設定できます。
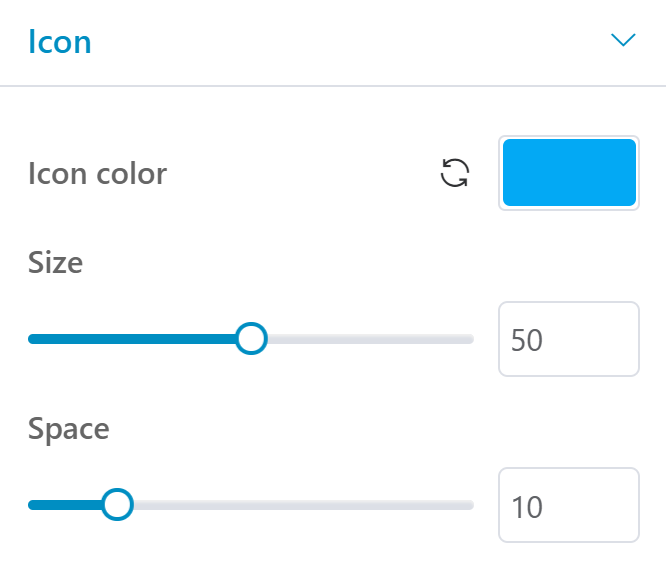
Icon
Dividerのアイコン部分の設定ができます。

Icon color(アイコンの色)
アイコンの色を設定できます。
Size(アイコンのサイズ)
アイコンのサイズを設定できます。
Spzce(余白)
LineとIconの間の余白を設定できます。
ADVANCEDの説明

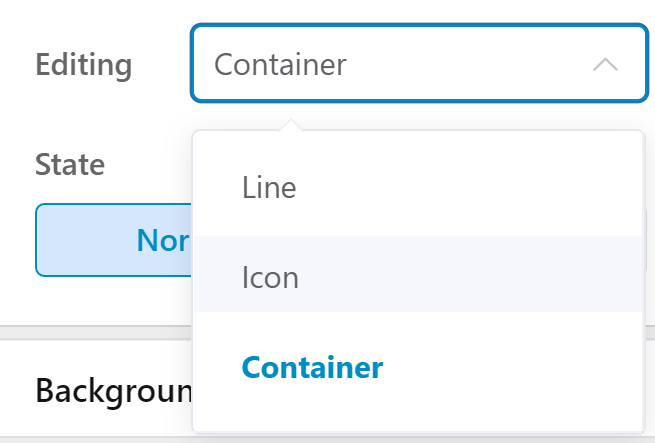
Editing
Line、Icon、Containerのどの要素を設定するか選択できます。

State
Normalは通常の場合のデザインを設定できます。
Hoverは要素にマウスを当てた時のデザインを設定できます。

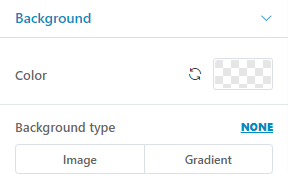
Background
要素の背景の設定ができます。

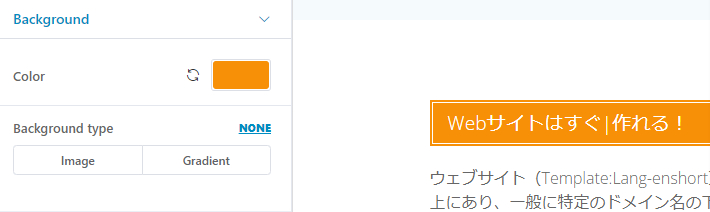
Color
背景の色を設定できます。

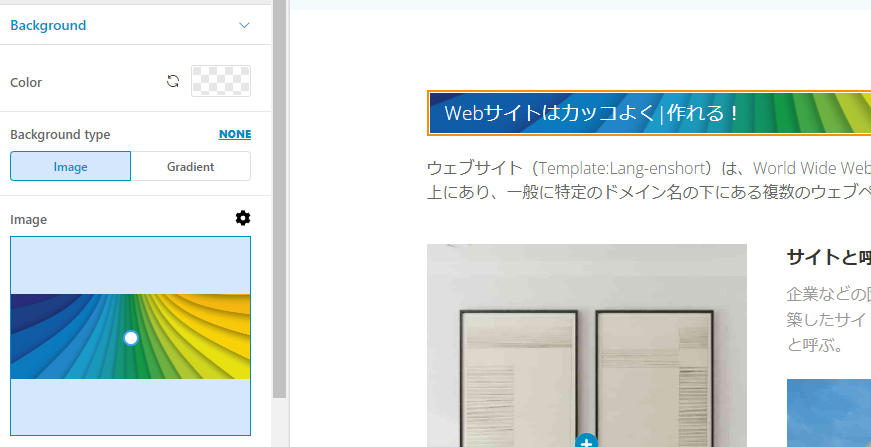
Background type
Imageを選択すると、要素の背景を画像にできます。

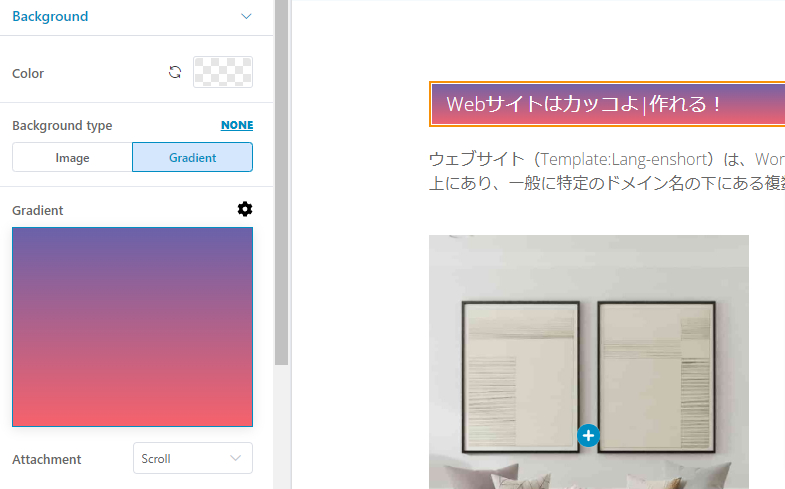
Gradientを選択すると、要素の背景をグラデーションにできます。

Attachmentを「Fixed」にすると、背景がスクロール量に応じて、変わります。
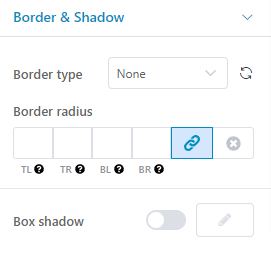
Border & Shadow
要素にボーダーを引くことや影を入れることができます。

Border type
ボーダーの種類を選ぶことができます。
- None
- Solid (一本線)
- Dashed (破線)
- Dotted (ドット)
- Double (二重線)
- Groove (立体的に窪んだ線)
- Ridge (立体的に隆起した線)
- Inset (上と左のボーダーが暗く、下と右のボーダーが明るい線)
- Outset (上と左のボーダーが明るく、下と右のボーダーが暗い線)
- Hidden
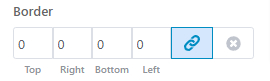
Border (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
上下左右のボーダーの太さを設定できます。

Color (Border type:none以外)
Border typeをnone以外に設定すると表示されます。
ボーダーの色を設定できます。

Border radius
ボーダーの角4点の丸みを調整できます。

上記のように設定すると、以下のようになります。
(TLはTOP LEFTつまり左上、BRはBOTTOM RIGHTつまり右下です)

Box shadow
有効化すると、要素に影を入れることができます。

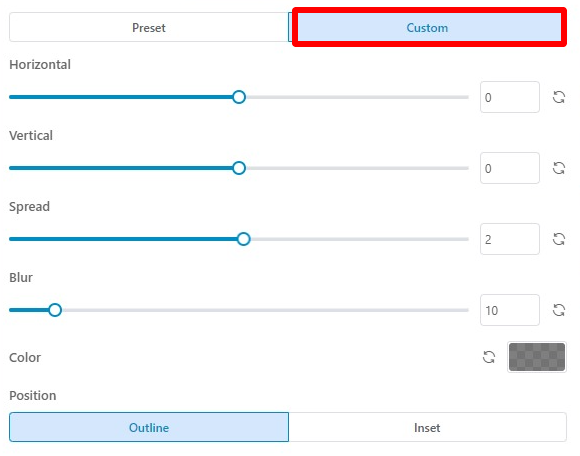
鉛筆マークをクリックし、Customを選択すると、影を細かく調整できます。

| Horizontal | 水平方向に影を調整できます。 |
| Vertical | 垂直方向に影を調整できます。 |
| Spread | 影の広がりを調整できます。 |
| Blur | 影のぼかしを調整できます。 |
| Color | 影の色を調整できます。 |
| Position | Outlineは影を要素の外側につけます。Insetは影を要素の内側につけます。 |
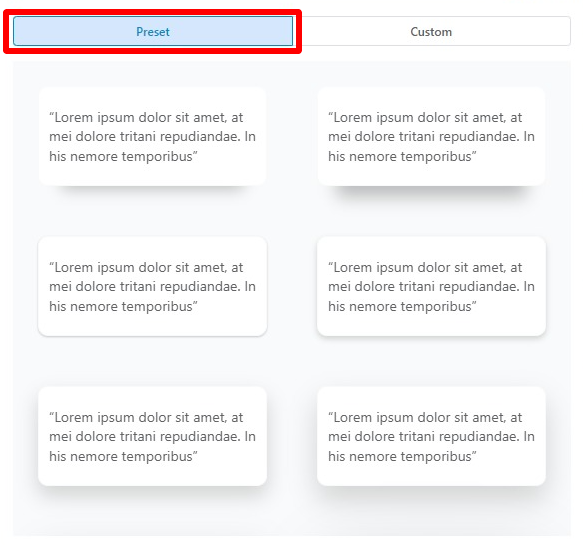
鉛筆マークをクリックし、Presetを選択すると、すでに設定された影を表示できます。

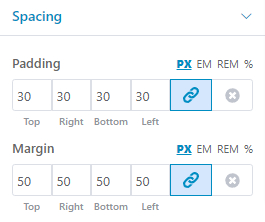
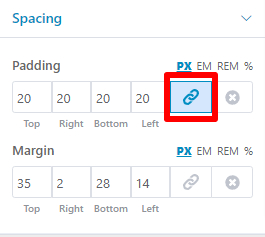
Spacing

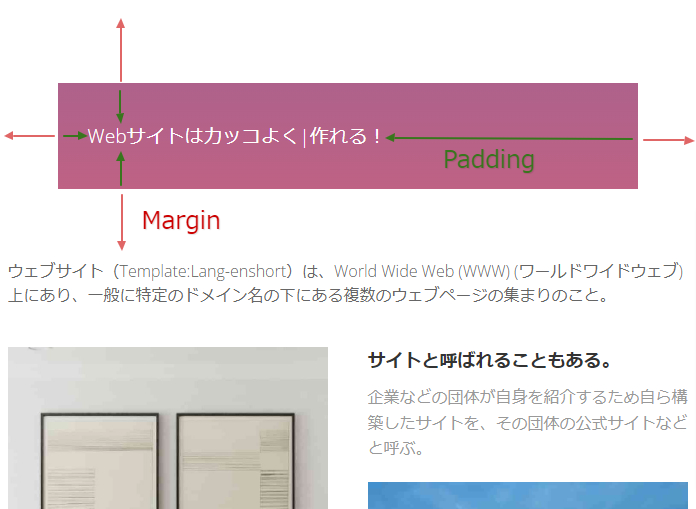
Paddingは要素の内側のスペースのことです。
Marginは要素の外側のスペースのことです。
単位はPX、EM、REM、%から選ぶことができます。

赤枠のリンクマークをチェックすると、上下左右の数値を同じにできます。
チェックを外すと、バラバラに設定できます。

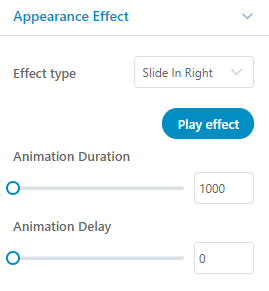
Appearance Effect
要素が画面内に表示されたときのエフェクトを設定できます。

Effect type
動きを設定できます。
設定できるエフェクト
None
Fading
Fade In
Fade In Up
Fade In Down
Fade In Left
Fade In Right
Zooming
Zoom In
Zoom In Up
Zoom In Down
Zoom In Left
Zoom In Right
Bouncing
Bounce In
Bounce In Up
Bounce In Down
Bounce In Left
Bounce In Right
Sliding
Slide In Up
Slide In Down
Slide In Left
Slide In Right
Rotating
Rotate In
Rotate In Down Left
Rotate In Down Right
Rotate In Up Left
Rotate In Up Right
Attention seekers
Bounce
Flash
Pulse
Rubber band
Shake
Swing
Tada
Wobble
Jello
Heart Beat
Light Speed
Light Speed In
Specials
Roll In
Jack In The Box
Flippers
Flip In X
Flip In Y
Animation Duration
動きのスピートを調整できます。
1000にすると1秒かけて動きます。3000にすると3秒かけて動きます。数字が大きいほど、ゆっくり動くことになります。
Animation Delay
画面内に要素が出現した後、何秒後に動き始めるかを調整できます。
0にすると、出現後すぐに動きます。1000にすると1秒後に動きます。
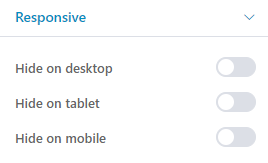
Responsive
ユーザーが使用する端末に応じて、要素を表示するかどうかを設定できます。

| Hide on desktop | 有効化すると、デスクトップでは表示されません。 |
| Hide on tablet | 有効化すると、タブレットでは表示されません。 |
| Hide on mobile | 有効化すると、スマホでは表示されません。 |
//各端末でデザインを変更する場合のリンク
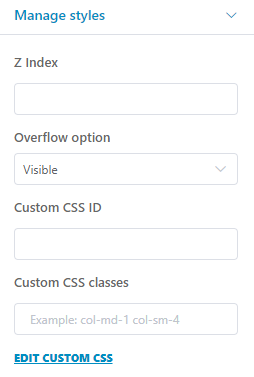
Manage styles
上級者向けの設定です。

Z Index
要素のZ方向の位置を設定できます。
「Zが0」「Zが1」の二つの要素がある場合、後者が前面に表示されます。
Overflow option
要素の高さや幅を固定している場合、文字や画像がその要素をはみ出た際に、はみ出た部分を表示するか、非表示にするかを設定できます。
Custom CSS ID
要素のタグにIDを設定できます。
Custom CSS classes
要素のタグにClassを設定できます。