Spacerとは要素間の余白を設定できるブロックです。
Contentの説明

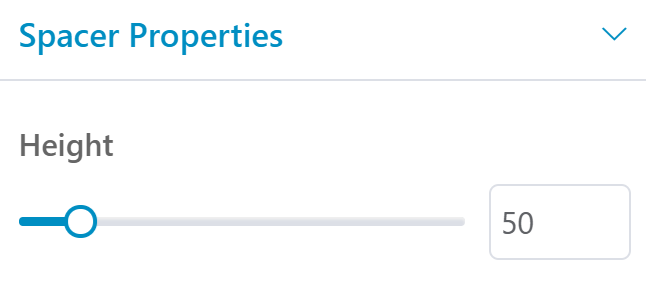
Spacer propaties

Height(余白の高さ)
要素間の余白の高さ(幅)を設定できます。
ADVANCEDの説明

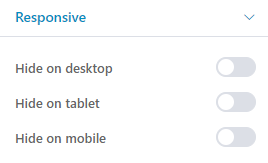
Responsive
ユーザーが使用する端末に応じて、要素を表示するかどうかを設定できます。

| Hide on desktop | 有効化すると、デスクトップでは表示されません。 |
| Hide on tablet | 有効化すると、タブレットでは表示されません。 |
| Hide on mobile | 有効化すると、スマホでは表示されません。 |
//各端末でデザインを変更する場合のリンク
Manage styles
上級者向けの設定です。

Z Index
要素のZ方向の位置を設定できます。
「Zが0」「Zが1」の二つの要素がある場合、後者が前面に表示されます。
Overflow option
要素の高さや幅を固定している場合、文字や画像がその要素をはみ出た際に、はみ出た部分を表示するか、非表示にするかを設定できます。
Custom CSS ID
要素のタグにIDを設定できます。
Custom CSS classes
要素のタグにClassを設定できます。